本文目录导读:

图片来源于网络,如有侵权联系删除
随着互联网技术的飞速发展,越来越多的企业和个人开始关注网站建设,而了解一个网站的结构,对于优化、维护以及后续的开发工作至关重要,本文将为大家详细解析如何下载网站源代码,并掌握网站结构。
下载网站源代码
1、使用浏览器开发者工具
大部分现代浏览器都内置了开发者工具,可以方便地查看和下载网站源代码,以下以Chrome浏览器为例,介绍如何使用开发者工具下载网站源代码:
(1)打开目标网站,按下F12键或右键点击页面,选择“检查”(Inspect)。
(2)在打开的开发者工具中,找到“网络”(Network)标签页。
(3)在地址栏输入目标网址,然后按下Enter键。
(4)在网络请求列表中,找到相应的HTML文件,点击下载即可。
2、使用在线工具
除了浏览器开发者工具,还有一些在线工具可以帮助我们下载网站源代码,以下是一些常用的在线工具:
(1)抓包工具:如Fiddler、Wireshark等,可以抓取网站的网络请求,从而获取源代码。
(2)在线网站源码下载工具:如Code Sniffer、Page Source Downloader等,直接输入网址即可下载源代码。
3、使用爬虫工具
对于一些大型网站或无法直接下载源代码的网站,我们可以使用爬虫工具进行下载,以下是一些常用的爬虫工具:
(1)Scrapy:Python爬虫框架,功能强大,易于使用。

图片来源于网络,如有侵权联系删除
(2)Beautiful Soup:Python解析HTML和XML的工具,可以方便地提取网站源代码。
掌握网站结构
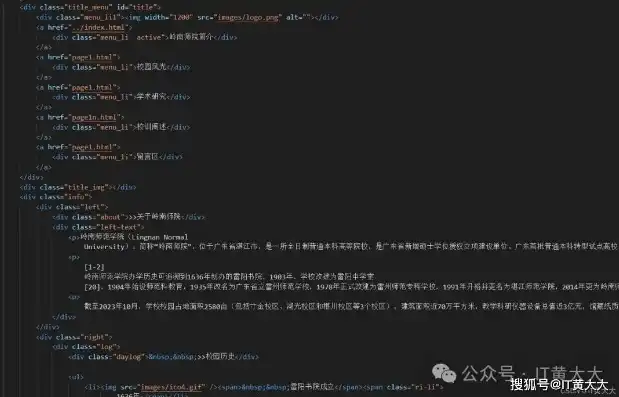
1、分析HTML结构
下载网站源代码后,我们可以使用HTML标签来分析网站结构,以下是一些常用的HTML标签:
(1)<!DOCTYPE html>:声明文档类型。
(2)<html>:HTML文档的根元素。
(3)<head>:包含文档的元信息,如标题、链接、样式等。
(4)<body>:包含文档的可见内容。
(5)<div>、<span>:用于布局和样式。
(6)<a>:超链接。
(7)<img>:图片。
2、分析CSS结构
CSS(层叠样式表)用于美化网页,掌握CSS结构有助于我们更好地理解网站设计,以下是一些常用的CSS属性:
(1)margin:外边距。
(2)padding:内边距。

图片来源于网络,如有侵权联系删除
(3)border:边框。
(4)width:宽度。
(5)height:高度。
(6)color:颜色。
(7)background-color:背景颜色。
3、分析JavaScript结构
JavaScript是网页动态交互的核心,掌握JavaScript结构有助于我们理解网站的动态效果,以下是一些常用的JavaScript概念:
(1)事件:如点击、鼠标移动等。
(2)DOM(文档对象模型):用于操作HTML和CSS。
(3)jQuery:一个流行的JavaScript库,简化了DOM操作和事件处理。
通过下载网站源代码并掌握网站结构,我们可以更好地了解网站设计、优化和维护,掌握这些技能,对于从事网站开发、SEO优化、用户体验等工作具有重要意义,希望本文能对大家有所帮助。
标签: #网站源代码下载


评论列表