本文目录导读:
以下是一个简单的个人网页的HTML5和CSS3代码示例,以及相应的文字内容。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的个人网站</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.header {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
.nav {
background-color: #444;
overflow: hidden;
}
.nav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav a:hover {
background-color: #ddd;
color: black;
}
.container {
width: 80%;
margin: 20px auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
.footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
position: fixed;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div class="header">
<h1>欢迎来到我的个人网站</h1>
</div>
<div class="nav">
<a href="#home">首页</a>
<a href="#about">关于我</a>
<a href="#services">我的服务</a>
<a href="#contact">联系方式</a>
</div>
<div class="container">
<h2>关于我</h2>
<p>
我是一名热衷于前端开发的工程师,拥有多年的HTML5、CSS3和JavaScript开发经验,在这个快速发展的互联网时代,我始终保持着对新技术的热情和追求,致力于为用户提供更好的用户体验。
</p>
<h2>我的服务</h2>
<p>
我提供以下服务:
<ul>
<li>网站设计与开发</li>
<li>响应式网页设计</li>
<li>前端性能优化</li>
<li>跨平台移动应用开发</li>
</ul>
</p>
<h2>联系方式</h2>
<p>
您可以通过以下方式联系我:
<ul>
<li>邮箱:example@example.com</li>
<li>电话:+86 138 0000 0000</li>
<li>微信:example</li>
</ul>
</p>
</div>
<div class="footer">
<p>版权所有 © 2023 我的个人网站</p>
</div>
</body>
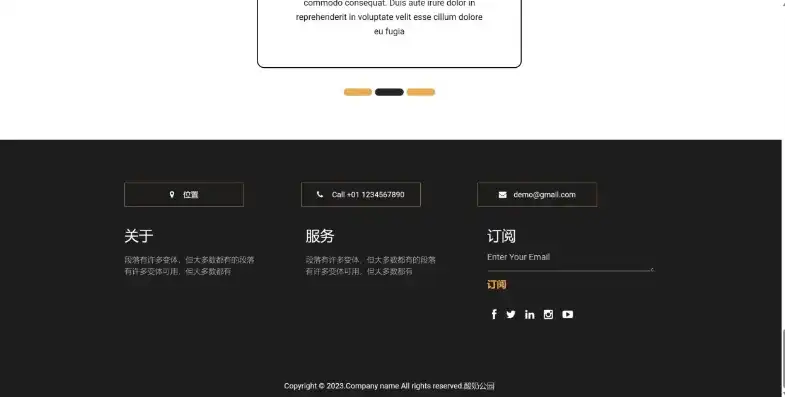
</html>在这个数字时代,个人网站成为了展示个人才华、分享知识和建立个人品牌的重要平台,使用HTML5和CSS3技术,我们可以轻松创建一个既美观又实用的个人网站,以下是对上述代码的详细解析和内容阐述。

图片来源于网络,如有侵权联系删除
HTML5结构
HTML5是当前最流行的网页制作标准,它提供了更加丰富和强大的功能,在这个示例中,我们使用了以下HTML5元素:
<!DOCTYPE html>:声明文档类型和版本。
<html>:根元素,包含整个网页的内容。
<head>:包含网页的元数据,如标题、字符集等。
<title>:网页的标题,显示在浏览器标签上。
<body>:包含网页的可视内容。
<div>:用于创建容器,可以包含任何内容。
<h1>至<h6>元素,用于定义标题的层级。
<p>:段落元素,用于定义文本段落。
<ul>和<li>:无序列表元素,用于创建项目列表。

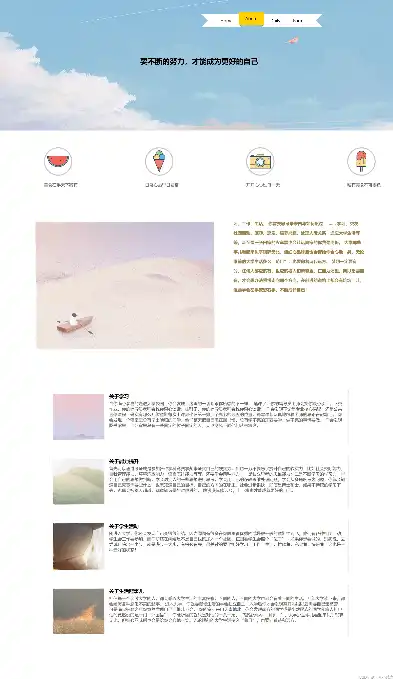
图片来源于网络,如有侵权联系删除
<a>:超链接元素,用于创建链接。
CSS3样式
CSS3是用于描述网页样式的语言,它允许我们控制网页元素的布局、颜色、字体等,在上述代码中,我们使用了以下CSS3特性:
font-family:设置字体样式。
margin和padding:设置元素的边距和内边距。
background-color:设置元素的背景颜色。
color:设置元素的文本颜色。
text-align:设置文本的对齐方式。
float:设置元素的浮动。
text-decoration:设置文本的装饰效果。
box-shadow:设置元素的阴影效果。

图片来源于网络,如有侵权联系删除
position和bottom:设置元素的位置。
设计方面,我们遵循了以下原则:
清晰的结构:通过合理的布局和标题层级,使内容结构清晰,便于用户浏览。
简洁的描述:用简洁的语言描述自己的特点和提供的服务,避免冗长的文字。
实用性:提供真实有效的联系方式,方便用户与您取得联系。
美观性:通过CSS3样式,使网页具有现代感和个性。
通过以上HTML5和CSS3的实战应用,我们可以创建一个功能完善、样式美观的个人网站,这只是个基础示例,您可以根据自己的需求进行扩展和优化,在设计和实现个人网站的过程中,不断学习和实践,您将不断提升自己的网页制作技能。
标签: #html5和css3制作个人网站源码


评论列表