本文目录导读:
随着互联网的飞速发展,网站已经成为人们获取信息、交流互动的重要平台,了解本地网站源码,有助于我们深入了解网站架构、优化策略,从而提升网站性能和用户体验,本文将基于本地网站源码,对其架构和优化策略进行深入剖析。
本地网站源码结构分析
1、前端部分
前端部分主要包括HTML、CSS和JavaScript,HTML负责网页的结构,CSS负责网页的样式,JavaScript负责网页的交互功能。
(1)HTML:通过查看本地网站源码,我们可以发现HTML标签的合理使用,如div、ul、li等标签的嵌套,以及语义化标签的使用,HTML中还应包含适当的meta标签,如title、description等,以利于搜索引擎优化。

图片来源于网络,如有侵权联系删除
(2)CSS:CSS部分主要关注样式布局,包括字体、颜色、间距、背景等,通过观察本地网站源码,我们可以了解其样式是否简洁、优雅,以及是否具有良好的兼容性。
(3)JavaScript:JavaScript负责网页的动态交互功能,通过查看本地网站源码,我们可以了解其脚本是否简洁、高效,以及是否使用了合适的事件处理机制。
2、后端部分
后端部分主要包括服务器端语言(如PHP、Java、Python等)和数据库,后端主要负责处理用户请求、数据存储和业务逻辑。
(1)服务器端语言:通过查看本地网站源码,我们可以了解其服务器端语言的使用情况,如PHP代码的执行效率、Java代码的架构设计等。
(2)数据库:数据库主要负责存储和管理网站数据,通过观察本地网站源码,我们可以了解其数据库的设计理念,如数据表结构、索引优化等。
网站优化策略
1、前端优化
(1)压缩HTML、CSS和JavaScript文件,减少文件大小,提高加载速度。

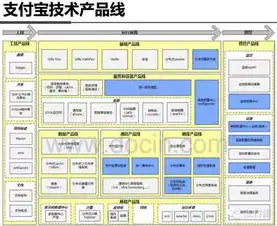
图片来源于网络,如有侵权联系删除
(2)使用CDN加速,将静态资源分发到全球各地的服务器,降低加载延迟。
(3)优化图片格式,如使用WebP格式,减少图片体积。
(4)使用懒加载技术,对非首屏内容进行延迟加载。
2、后端优化
(1)优化服务器配置,如调整缓存策略、线程池大小等。
(2)合理设计数据库结构,如使用合适的索引、优化查询语句等。
(3)使用缓存技术,如Redis、Memcached等,减少数据库访问次数。
(4)优化服务器端代码,如减少不必要的数据库操作、使用高效的数据结构等。

图片来源于网络,如有侵权联系删除
3、全站优化
(1)搜索引擎优化(seo):优化网站结构,提高网站在搜索引擎中的排名。
(2)用户体验优化(UX):优化网站界面,提高用户访问体验。
(3)安全性优化:加强网站安全性,防止恶意攻击。
通过分析本地网站源码,我们可以深入了解网站架构和优化策略,了解这些知识,有助于我们在实际工作中更好地优化网站,提高网站性能和用户体验,在实际操作中,我们需要根据具体情况进行调整,以达到最佳效果。
标签: #本地网站源码


评论列表