本文目录导读:
在当今的网络时代,时间同步对于许多应用来说至关重要,Flash作为一款强大的网络编程工具,在实现时间同步方面有着独特的优势,本文将详细介绍如何利用Flash技术获取服务器时间,为开发者提供一种高效、便捷的时间同步解决方案。
Flash获取服务器时间的方法
1、使用JavaScript和XMLHttpRequest对象
在Flash中,我们可以通过JavaScript和XMLHttpRequest对象来实现获取服务器时间,以下是具体步骤:

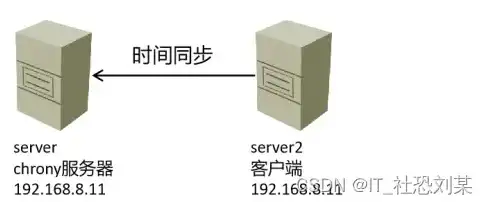
图片来源于网络,如有侵权联系删除
(1)创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
(2)设置请求类型、URL和异步处理方式
xhr.open("GET", "http://timeapi.org/time", true);(3)设置请求完成后的回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var serverTime = xhr.responseText;
console.log("服务器时间:" + serverTime);
}
};(4)发送请求
xhr.send();
2、使用Flash ActionScript
Flash ActionScript提供了内置的Date对象,可以直接获取本地时间,要获取服务器时间,我们可以通过调用服务器端的时间API来实现,以下是具体步骤:

图片来源于网络,如有侵权联系删除
(1)创建一个HTTP请求对象
var http:URLRequest = new URLRequest("http://timeapi.org/time");(2)设置请求类型和异步处理方式
http.method = URLRequestMethod.GET; http.url = "http://timeapi.org/time"; http.async = true;
(3)创建一个Loader对象并加载HTTP请求
var loader:Loader = new Loader(); loader.load(http);
(4)设置Loader对象的加载完成后的回调函数
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onTimeLoaded);
(5)定义回调函数,获取服务器时间
private function onTimeLoaded(event:Event):void {
var serverTime:String = loader.content as String;
trace("服务器时间:" + serverTime);
}本文介绍了两种利用Flash技术获取服务器时间的方法,开发者可以根据实际需求选择合适的方法,实现高效、便捷的时间同步,在编写代码时,请注意以下几点:

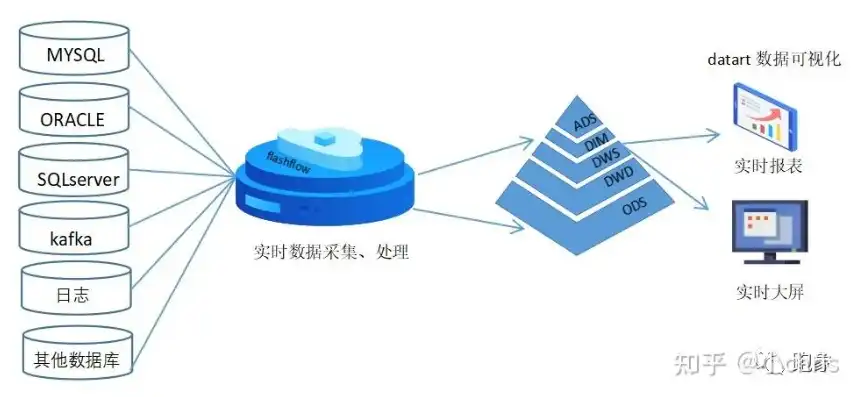
图片来源于网络,如有侵权联系删除
1、服务器端的时间API需要具备返回标准时间格式的能力,如ISO 8601格式。
2、考虑到网络延迟,实际获取服务器时间可能存在一定的误差。
3、为了提高代码的可读性和可维护性,建议将时间获取逻辑封装成一个单独的类或函数。
通过本文的介绍,相信开发者已经掌握了利用Flash技术获取服务器时间的方法,在实际开发过程中,灵活运用这些技术,能够帮助我们更好地实现时间同步,提升应用性能。
标签: #flash 获取服务器时间


评论列表