本文目录导读:
《小程序云函数与数据库交互全解析:构建高效数据驱动的小程序》

图片来源于网络,如有侵权联系删除
小程序云函数与数据库简介
(一)小程序云函数
小程序云函数是一种运行在云端的函数服务,它为小程序开发者提供了在云端运行代码的能力,从而突破了小程序前端运行环境的限制,云函数可以处理复杂的业务逻辑,例如数据处理、与第三方服务交互等。
(二)数据库
小程序云开发提供了数据库服务,它是一个非关系型数据库(NoSQL),这种数据库以JSON格式存储数据,具有灵活的数据结构,非常适合快速迭代的小程序开发,数据库支持多种数据操作,如增、删、改、查等。
云函数操作数据库的初始化
(一)环境配置
在开始使用云函数操作数据库之前,需要先在小程序的开发环境中进行云开发的初始化,这包括在项目的配置文件中开启云开发功能,并关联对应的云开发环境。
(二)云函数创建
创建云函数的过程相对简单,在小程序开发工具中,可以通过特定的菜单选项创建一个新的云函数模板,我们创建一个名为“getData”的云函数,这个云函数的主要目的是从数据库中获取数据。
云函数操作数据库的增删改查
(一)数据查询
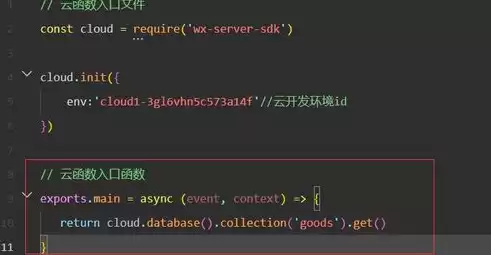
1、在云函数中查询数据库时,首先需要引入云数据库的SDK,在云函数的代码文件(index.js)中,使用以下代码引入:
const cloud = require('wx - cloud - call')
const db = cloud.database()2、假设我们有一个名为“users”的集合(类似于关系型数据库中的表),要查询其中所有年龄大于18岁的用户,可以使用以下代码:
exports.main = async (event, context) => {
try {
const res = await db.collection('users').where({
age: db.command.gt(18)
}).get()
return res
} catch (e) {
console.error(e)
return null
}
}这里使用了数据库的查询语法,通过where条件筛选出符合要求的数据,然后使用get方法获取查询结果。
(二)数据添加

图片来源于网络,如有侵权联系删除
1、要向数据库中添加数据,同样需要先引入云数据库的SDK,要向“users”集合中添加一个新用户的信息:
exports.main = async (event, context) => {
const newUser = {
name: 'John',
age: 25,
email: 'john@example.com'
}
try {
const res = await db.collection('users').add({
data: newUser
})
return res
} catch (e) {
console.error(e)
return null
}
}2、在这个例子中,我们定义了一个新用户对象newUser,然后使用add方法将这个对象的数据添加到“users”集合中。
(三)数据修改
1、如果要修改数据库中的数据,例如修改某个用户的年龄,假设我们知道要修改的用户的唯一标识符_id:
exports.main = async (event, context) => {
const userId = 'xxxxxx' // 实际的用户 _id
const updateData = {
age: 26
}
try {
const res = await db.collection('users').doc(userId).update({
data: updateData
})
return res
} catch (e) {
console.error(e)
return null
}
}2、这里通过doc方法定位到具体的文档(即用户记录),然后使用update方法修改指定的数据。
(四)数据删除
1、要删除数据库中的某个数据记录,例如删除指定_id的用户记录:
exports.main = async (event, context) => {
const userId = 'xxxxxx' // 实际的用户 _id
try {
const res = await db.collection('users').doc(userId).remove()
return res
} catch (e) {
console.error(e)
return null
}
}2、利用doc方法找到目标文档,再通过remove方法将其从数据库中删除。
云函数操作数据库的权限管理
(一)权限设置的重要性
数据库的权限管理至关重要,合理的权限设置可以确保数据的安全性和隐私性,在小程序云开发中,可以对数据库的每个集合设置不同的读写权限。
(二)权限设置的方式
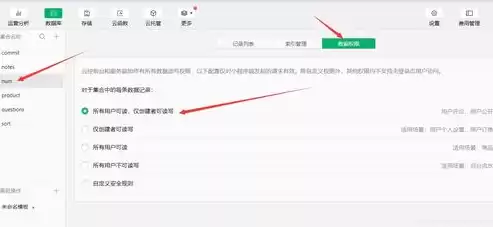
1、在小程序开发工具的云开发控制台中,可以直观地设置数据库集合的权限,有几种常见的权限模式,如仅创建者可读写、所有用户可读等。
2、在云函数中操作数据库时,也需要遵循这些权限设置,如果一个云函数要对某个集合进行写入操作,而该集合设置为仅创建者可写入,那么云函数的调用者需要具有创建者的身份标识才能成功执行写入操作。

图片来源于网络,如有侵权联系删除
云函数操作数据库在实际项目中的应用
(一)用户数据管理
在一个社交类小程序中,云函数操作数据库可用于管理用户的基本信息、好友关系、动态发布等,当用户注册时,云函数负责将用户的注册信息添加到数据库中;当用户修改个人资料时,云函数执行数据修改操作。
(二)订单处理
在电商类小程序中,云函数与数据库交互可处理订单的创建、查询、修改和删除,订单数据的准确管理对于提供良好的用户体验至关重要,当用户下单时,云函数将订单信息添加到数据库中的“orders”集合;用户查询订单状态时,云函数从数据库中获取相应订单的最新状态并返回给前端。
推荐
类小程序,如新闻资讯或短视频平台,云函数可以根据用户的浏览历史、点赞收藏等行为数据(存储在数据库中),通过分析算法(在云函数中实现)从数据库中筛选出用户可能感兴趣的内容并推荐给用户。
优化与注意事项
(一)性能优化
1、在云函数操作数据库时,尽量减少不必要的查询和数据传输,在查询数据时,只获取需要的字段,而不是整个文档,可以使用field方法来指定要获取的字段,如:
exports.main = async (event, context) => {
try {
const res = await db.collection('users').field({
name: true,
age: true
}).get()
return res
} catch (e) {
console.error(e)
return null
}
}2、对于频繁操作的数据库集合,可以考虑进行索引优化,合理的索引设置可以大大提高查询效率。
(二)错误处理
在云函数中操作数据库时,必须完善的错误处理机制,因为数据库操作可能会由于网络问题、权限不足等多种原因失败,在代码中,要对每个数据库操作的await语句进行try - catch包裹,以便在发生错误时能够及时捕获并进行适当的处理,例如向用户反馈错误信息或者记录日志以便排查问题。
小程序云函数操作数据库是构建功能强大、数据驱动的小程序的关键技术,通过合理地运用云函数对数据库进行增删改查操作、权限管理以及在实际项目中的巧妙应用,并注意性能优化和错误处理等方面,可以开发出高效、安全、用户体验良好的小程序。


评论列表