本文目录导读:
随着互联网技术的飞速发展,手机和电脑等移动设备的普及,越来越多的用户开始通过移动端访问网站,在金融行业,期货交易作为一种重要的投资方式,其交易网站也需要适应移动端的发展趋势,本文将深入解析期货网站自适应源码,帮助您打造一个移动端与PC端无缝切换的金融平台。

图片来源于网络,如有侵权联系删除
期货网站自适应源码概述
期货网站自适应源码是指通过编写HTML、CSS、JavaScript等前端技术,使网站在不同设备上具有良好展示效果和用户体验的代码,自适应源码主要包括以下几个方面:
1、响应式布局:通过媒体查询(Media Queries)技术,根据不同设备的屏幕尺寸和分辨率,自动调整网页布局和元素位置。
2、灵活的导航栏:在移动端和PC端提供不同的导航栏设计,满足用户在不同设备上的操作习惯。
3、丰富的交互效果:通过CSS3动画、JavaScript等技术,提升网站的用户体验。
4、精美的视觉设计:运用前端设计技巧,打造美观、大气的视觉效果。
期货网站自适应源码关键点
1、响应式布局
响应式布局是期货网站自适应源码的核心,以下是一些实现响应式布局的关键点:
(1)使用百分比、em、rem等相对单位代替固定像素单位,使元素尺寸随屏幕尺寸变化而变化。
(2)利用媒体查询(Media Queries)设置不同屏幕尺寸下的样式规则,实现布局的灵活调整。

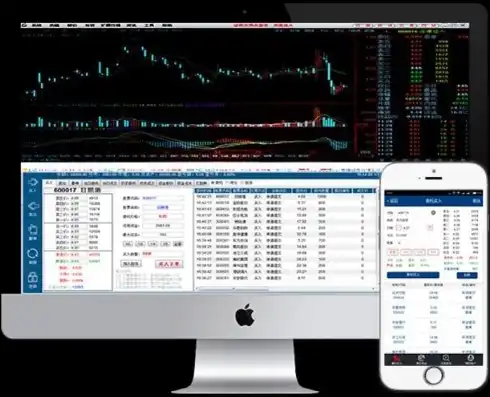
图片来源于网络,如有侵权联系删除
(3)合理运用Flexbox、Grid等现代布局技术,提高布局的灵活性和可维护性。
2、灵活的导航栏
导航栏是用户访问网站的重要入口,以下是一些设计灵活导航栏的关键点:
(1)在移动端采用折叠式导航栏,节省屏幕空间,提高用户体验。
(2)在PC端采用横向导航栏,方便用户快速浏览网站内容。
(3)根据不同设备的特点,调整导航栏的样式和功能。
3、丰富的交互效果
交互效果是提升用户体验的重要手段,以下是一些实现丰富交互效果的关键点:
(1)使用CSS3动画和JavaScript实现页面元素的动态效果。

图片来源于网络,如有侵权联系删除
(2)合理运用过渡效果,使页面切换更加平滑。
(3)优化页面加载速度,提高用户体验。
4、精美的视觉设计
视觉设计是网站给人的第一印象,以下是一些实现精美视觉设计的关键点:
(1)运用前端设计技巧,如色彩搭配、字体选择等,打造美观、大气的视觉效果。
(2)合理运用图片、图标等元素,丰富页面内容。
(3)优化网站整体布局,使页面更加简洁、易用。
期货网站自适应源码是金融平台在移动端和PC端无缝切换的关键,通过响应式布局、灵活的导航栏、丰富的交互效果和精美的视觉设计,可以打造一个用户体验极佳的金融平台,在实际开发过程中,还需关注网站性能优化、SEO优化等方面,以满足用户需求,希望本文对您有所帮助。
标签: #期货网站自适应源码


评论列表