本文目录导读:
随着互联网的普及,保险行业也迎来了前所未有的发展机遇,众多保险公司纷纷抢滩互联网,搭建自己的保险网站,以提供更便捷、高效的服务,保险网站源码究竟是怎样的?如何构建一个专业、可靠的保险信息平台?本文将为您揭秘保险网站源码的秘密,助您一臂之力。

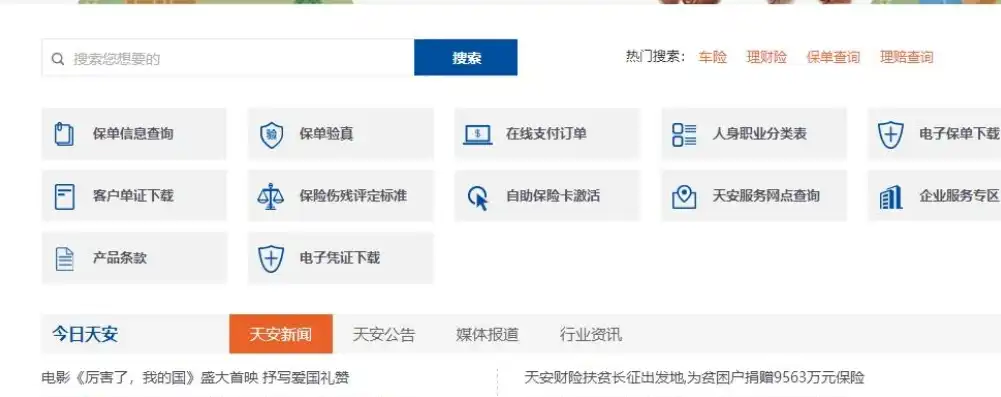
图片来源于网络,如有侵权联系删除
保险网站源码概述
保险网站源码是指构成保险网站核心功能的代码集合,包括前端界面、后端逻辑、数据库等,一个优秀的保险网站源码应具备以下特点:
1、用户体验良好:界面简洁、美观,操作便捷,满足用户需求。
2、功能完善:涵盖保险产品展示、在线咨询、理赔申请、保单管理等核心功能。
3、安全可靠:采用加密技术,保障用户隐私和数据安全。
4、扩展性强:便于后续功能扩展和优化。
保险网站源码主要组成部分
1、前端界面
前端界面是用户与保险网站交互的第一道防线,主要包括以下部分:
(1)HTML/CSS:负责网站结构的搭建和样式设计。
(2)JavaScript:实现动态交互功能,如表单验证、页面跳转等。
(3)框架:如Bootstrap、Vue.js等,提高开发效率和页面兼容性。
2、后端逻辑

图片来源于网络,如有侵权联系删除
后端逻辑负责处理用户请求、数据存储和业务逻辑,主要包括以下部分:
(1)服务器端语言:如PHP、Java、Python等,负责处理用户请求和数据交互。
(2)数据库:如MySQL、Oracle等,存储用户数据、保险产品信息等。
(3)框架:如ThinkPHP、Spring Boot等,提高开发效率和代码质量。
3、API接口
API接口是实现前后端分离、提高网站性能的关键,主要包括以下部分:
(1)RESTful API:提供统一的接口规范,便于前端调用。
(2)数据接口:实现数据交互,如用户信息、产品信息等。
构建专业保险信息平台的秘籍
1、精准定位用户需求
在构建保险信息平台时,首先要明确目标用户群体,了解他们的需求和痛点,从而提供针对性的产品和服务。
2、优化用户体验

图片来源于网络,如有侵权联系删除
界面设计简洁、美观,操作便捷,提高用户满意度,注重移动端适配,满足用户在不同设备上的访问需求。
3、确保数据安全
采用加密技术,保障用户隐私和数据安全,定期进行安全检查,防范黑客攻击。
4、持续优化功能
根据用户反馈和市场动态,不断优化产品功能,提升用户体验。
5、跨界合作
与保险公司、第三方平台等展开合作,丰富保险产品线,满足用户多样化需求。
6、强化品牌宣传
通过线上线下渠道,加强品牌宣传,提高品牌知名度和美誉度。
保险网站源码是构建专业保险信息平台的核心,了解其组成和特点,遵循以上秘籍,相信您一定能打造出一个深受用户喜爱的保险信息平台。
标签: #保险网站源码


评论列表