本文目录导读:
在互联网飞速发展的今天,图片网站已经成为人们获取视觉享受的重要渠道,无论是精美的摄影作品,还是独具匠心的设计,图片网站总能为我们带来无尽的惊喜,你是否想过,这些视觉盛宴背后,隐藏着怎样的技术奥秘呢?本文将带领大家揭开纯图片网站源码的神秘面纱,一探究竟。
纯图片网站源码概述
纯图片网站源码,顾名思义,是指仅包含图片展示功能的网站源代码,这类网站通常以图片为主,文字为辅,通过精美的图片展示,吸引网友浏览,与普通网站相比,纯图片网站源码具有以下特点:

图片来源于网络,如有侵权联系删除
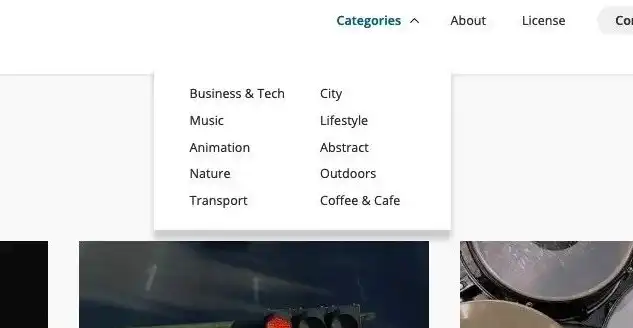
1、界面简洁:纯图片网站源码界面简洁大方,无繁杂的装饰,让用户能够更加专注于图片欣赏。
2、用户体验良好:纯图片网站源码加载速度快,浏览流畅,为用户提供良好的用户体验。
3、适应性强:纯图片网站源码可适用于各种设备,如手机、平板、电脑等,满足不同用户的需求。
纯图片网站源码核心技术
1、HTML:HTML(HyperText Markup Language)是纯图片网站源码的基础,用于构建网页的基本结构。
2、CSS:CSS(Cascading Style Sheets)用于美化网页,定义网页的样式、布局等。
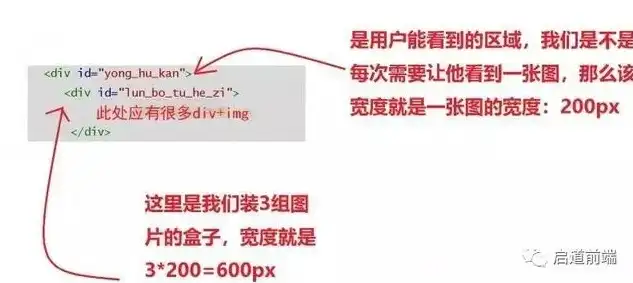
3、JavaScript:JavaScript用于实现网页的动态效果,如图片轮播、图片放大等。
4、图片处理技术:纯图片网站源码中,图片处理技术至关重要,以下列举几种常用技术:
a. 压缩:压缩图片可以减小文件体积,提高网站加载速度。

图片来源于网络,如有侵权联系删除
b. 格式转换:将图片格式转换为适合网页展示的格式,如将JPEG转换为PNG。
c. 图片自适应:根据不同设备屏幕尺寸,自动调整图片大小,确保图片在网页中正常显示。
5、图片存储与访问:纯图片网站源码中,图片存储与访问技术同样重要,以下列举几种常用技术:
a. 云存储:将图片存储在云服务器上,实现快速访问。
b. CDN:通过CDN(Content Delivery Network)技术,加速图片的全球访问速度。
c. 图片懒加载:在用户滚动浏览网页时,按需加载图片,提高网页加载速度。
纯图片网站源码制作步骤
1、确定网站主题:根据个人喜好,确定网站主题,如摄影、设计、美食等。
2、收集图片资源:从网络、摄影作品、设计素材等渠道收集图片资源。

图片来源于网络,如有侵权联系删除
3、制作图片:对收集到的图片进行编辑、处理,使其符合网站主题。
4、编写HTML代码:使用HTML构建网页的基本结构。
5、添加CSS样式:使用CSS美化网页,定义布局、颜色、字体等。
6、添加JavaScript脚本:实现图片轮播、图片放大等动态效果。
7、上传图片:将处理好的图片上传到云服务器或CDN。
8、测试与优化:测试网站在各个设备上的兼容性,对页面进行优化。
纯图片网站源码,作为一种以图片展示为主的网站,凭借简洁的界面、良好的用户体验,深受网友喜爱,通过本文的介绍,相信大家对纯图片网站源码有了更深入的了解,在今后的日子里,让我们一起探索更多视觉盛宴背后的技术奥秘,为网友带来更多精彩内容。
标签: #纯图片网站源码


评论列表