本文目录导读:
随着移动互联网的飞速发展,二维码已经成为日常生活中不可或缺的一部分,从简单的信息存储到复杂的业务流程,二维码的应用场景日益丰富,为了满足用户生成二维码的需求,越来越多的二维码生成器网站应运而生,本文将深入解析二维码生成器网站源码,并提供实现指南,帮助开发者搭建属于自己的二维码生成平台。
二维码生成器网站源码概述
二维码生成器网站源码主要包括以下几个部分:
1、前端页面:用户通过网页界面输入信息,生成二维码。

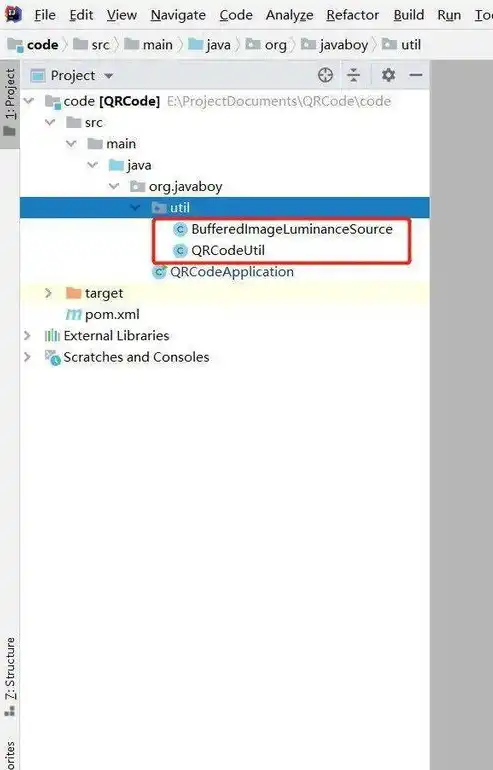
图片来源于网络,如有侵权联系删除
2、后端服务:接收前端发送的信息,生成二维码图片,并返回给前端。
3、数据库(可选):存储用户生成二维码的相关信息,如生成时间、用户ID等。
前端页面实现
1、界面设计:采用简洁明了的布局,用户可以方便地输入信息。
2、输入框:用户输入要生成二维码的信息,如文本、网址等。
3、生成按钮:用户点击按钮,触发生成二维码的操作。
4、二维码显示:展示生成的二维码图片。

图片来源于网络,如有侵权联系删除
以下是前端页面实现的一个简单示例(HTML+CSS):
<!DOCTYPE html>
<html>
<head>
<title>二维码生成器</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
width: 300px;
margin: 0 auto;
}
.input-group {
margin-bottom: 20px;
}
.input-group label {
display: block;
margin-bottom: 5px;
}
.input-group input {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
.button-group {
text-align: center;
}
.button-group button {
padding: 10px 20px;
cursor: pointer;
}
.qrcode {
text-align: center;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="input-group">
<label for="text">输入信息:</label>
<input type="text" id="text" placeholder="请输入文本或网址">
</div>
<div class="button-group">
<button onclick="generateQRCode()">生成二维码</button>
</div>
<div class="qrcode" id="qrcode"></div>
</div>
<script>
function generateQRCode() {
var text = document.getElementById("text").value;
// 调用后端API生成二维码,并展示结果
// ...
}
</script>
</body>
</html>后端服务实现
1、接收前端发送的信息:通过HTTP请求接收用户输入的信息。
2、生成二维码:使用第三方库或自定义算法生成二维码图片。
3、返回二维码图片:将生成的二维码图片返回给前端。
以下是后端服务实现的一个简单示例(Node.js):
const express = require('express');
const bodyParser = require('body-parser');
const qrcode = require('qrcode');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.post('/generate', (req, res) => {
const text = req.body.text;
qrcode.toDataURL(text, (err, url) => {
if (err) {
res.status(500).send('生成二维码失败');
} else {
res.send({ url });
}
});
});
app.listen(3000, () => {
console.log('服务器启动,监听端口3000');
});数据库实现(可选)
1、数据库选择:MySQL、MongoDB等。

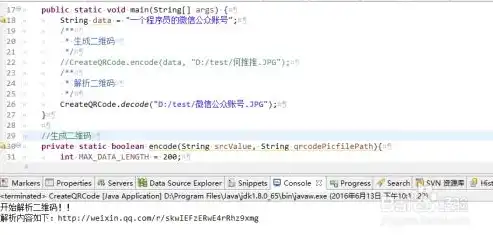
图片来源于网络,如有侵权联系删除
2、创建表结构:根据需求设计表结构,存储二维码信息。
3、数据插入与查询:在用户生成二维码时,将信息插入数据库;在需要时,从数据库中查询相关信息。
通过以上步骤,开发者可以搭建一个简单的二维码生成器网站,在实际应用中,可以根据需求添加更多功能,如自定义二维码样式、批量生成二维码、支持多种编码方式等。
标签: #二维码生成器网站源码


评论列表