本文目录导读:
在当今信息爆炸的时代,信息可视化已成为人们获取和理解复杂数据的重要手段,通过对数据的图形化呈现,我们可以更加直观地洞察数据的内在规律,提高信息传播的效率,哪些软件能够帮助我们制作出精美的信息可视化作品呢?本文将为您盘点五大热门信息可视化软件,并详细解析它们的特点。
Tableau
Tableau是一款功能强大的商业智能和数据分析软件,广泛应用于企业、政府、教育等领域,它具有以下特点:
1、操作简单:Tableau采用拖拽式操作,用户无需编写代码即可轻松制作图表。

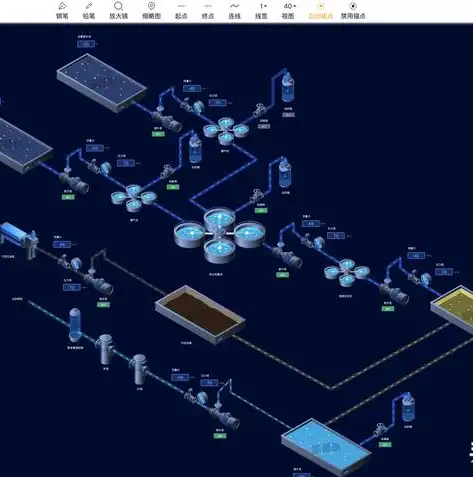
图片来源于网络,如有侵权联系删除
2、丰富的可视化类型:Tableau提供多种图表类型,如柱状图、折线图、散点图、地图等,满足不同场景的需求。
3、强大的数据连接能力:Tableau支持多种数据源,包括Excel、数据库、在线数据等,便于用户进行数据整合。
4、高度自定义:Tableau允许用户对图表进行细致的调整,如颜色、字体、布局等,使作品更具个性化。
Power BI
Power BI是微软推出的一款商业智能工具,与Office系列软件高度集成,其主要特点如下:
1、与Office无缝对接:Power BI可以与Excel、Word等Office软件协同使用,方便用户进行数据分析和可视化。
2、强大的数据建模能力:Power BI支持数据建模,用户可以对数据进行清洗、转换、聚合等操作,提高数据质量。
3、高效的数据导入:Power BI支持多种数据源,如SQL Server、Oracle、MySQL等,便于用户快速导入数据。
4、丰富的可视化组件:Power BI提供丰富的可视化组件,如仪表盘、地图、图表等,满足用户多样化的需求。
D3.js
D3.js是一款基于Web的JavaScript库,用于创建交互式数据可视化,其主要特点如下:

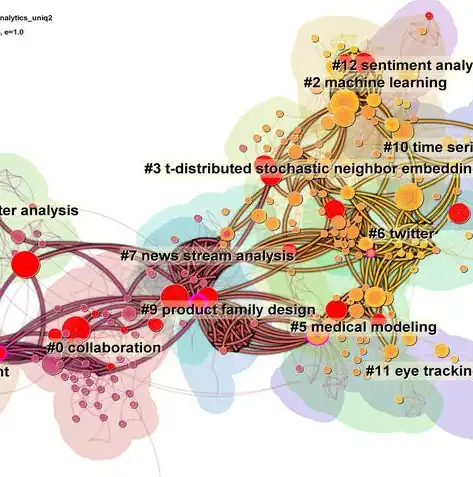
图片来源于网络,如有侵权联系删除
1、灵活的数据绑定:D3.js支持将数据绑定到HTML元素上,实现数据的动态更新。
2、强大的数据操作能力:D3.js提供丰富的数据操作方法,如排序、过滤、映射等,便于用户对数据进行处理。
3、高度定制:D3.js允许用户自定义图表样式、布局等,实现个性化的视觉效果。
4、丰富的插件生态:D3.js拥有庞大的插件生态,用户可以轻松扩展功能。
ECharts
ECharts是一款基于JavaScript的图表库,广泛应用于Web端的数据可视化,其主要特点如下:
1、易于上手:ECharts提供丰富的图表类型和配置项,用户可快速上手制作图表。
2、高度可定制:ECharts支持自定义图表样式、颜色、字体等,满足个性化需求。
3、高性能:ECharts采用Canvas渲染,具有优异的性能表现。
4、跨平台:ECharts支持多种平台,如PC端、移动端等。

图片来源于网络,如有侵权联系删除
Highcharts
Highcharts是一款基于JavaScript的图表库,广泛应用于Web端的数据可视化,其主要特点如下:
1、丰富的图表类型:Highcharts提供多种图表类型,如柱状图、折线图、饼图等,满足不同场景的需求。
2、高度定制:Highcharts支持自定义图表样式、颜色、字体等,实现个性化视觉效果。
3、交互性强:Highcharts支持鼠标拖拽、缩放等交互操作,提高用户体验。
4、跨平台:Highcharts支持多种平台,如PC端、移动端等。
五大信息可视化软件各具特色,用户可根据自身需求选择合适的工具,在实际应用中,我们可以结合多种软件的优势,制作出更加精美的信息可视化作品,随着技术的发展,越来越多的可视化工具将不断涌现,为信息可视化领域带来更多可能性。
标签: #哪个软件可以做信息可视化作品


评论列表