本文目录导读:

图片来源于网络,如有侵权联系删除
随着互联网技术的飞速发展,前端开发领域逐渐成为热门话题,而在前端开发中,CSS(层叠样式表)作为网页样式设计的核心技术,发挥着至关重要的作用,本文将带领大家深入探索CSS网站的奥秘,从基础到高级,全方位解析CSS的运用。
CSS基础入门
1、CSS概述
CSS(Cascading Style Sheets)是一种用来描述HTML或XML文档样式的样式表语言,通过CSS,我们可以控制网页的字体、颜色、布局等样式,使网页更加美观、易读。
2、CSS语法
CSS语法主要由选择器、属性和值三部分组成,以下是一个简单的CSS示例:
/* 选择器 */
p {
/* 属性和值 */
color: red;
font-size: 14px;
}在这个例子中,选择器“p”表示所有段落元素,属性“color”和“font-size”分别表示文字颜色和字体大小,值“red”和“14px”分别表示红色和14像素。
3、CSS样式优先级
在CSS中,样式优先级决定了哪个样式会被应用,以下是一个简单的优先级规则:
- 内联样式(直接在HTML标签中设置样式) > 内部样式(在<style>标签中设置样式) > 外部样式(在<link>标签中引入CSS文件)
CSS布局技巧
1、布局模式

图片来源于网络,如有侵权联系删除
CSS布局主要有以下几种模式:
- 流式布局(默认模式):元素按照顺序排列,宽度自动伸缩。
- 固定布局:元素宽度固定,超出部分会被隐藏。
- 弹性布局(Flexbox):元素按照主轴和交叉轴排列,具有更好的响应式特性。
- 网格布局(Grid):将容器划分为多个网格,元素可以放置在网格上,具有更高的布局灵活性。
2、布局技巧
- 使用百分比、em、rem等相对单位,实现响应式布局。
- 利用margin、padding、border等属性调整元素间距。
- 使用float、clear等属性实现两列布局。
- 使用Flexbox或Grid实现复杂布局。

图片来源于网络,如有侵权联系删除
CSS高级技巧
1、CSS预处理器
CSS预处理器如Sass、Less等,可以让我们使用变量、嵌套、混合等高级功能,提高CSS代码的可维护性和可读性。
2、CSS模块化
通过将CSS代码拆分为多个模块,我们可以实现代码复用,提高开发效率。
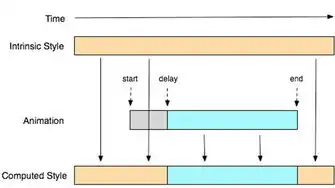
3、CSS动画与过渡
CSS动画和过渡可以让我们实现网页元素动态变化的效果,如淡入淡出、旋转等。
4、CSS兼容性处理
由于不同浏览器对CSS的支持程度不同,我们需要了解并处理兼容性问题,确保网页在不同浏览器中都能正常显示。
CSS作为前端开发的核心技术,掌握CSS的运用对于前端开发者至关重要,本文从CSS基础入门、布局技巧、高级技巧等方面进行了全方位解析,希望对大家有所帮助,在今后的前端开发过程中,不断积累经验,提升自己的CSS技能,相信你将成为一名优秀的前端开发者。
标签: #css网站


评论列表