本文目录导读:
在数字化时代,设计平台网站已经成为创意工作者展示才华、交流灵感的重要阵地,而一个优秀的设计平台网站源码,不仅能够提供高效便捷的使用体验,还能助力设计师们实现个性化的创意空间,本文将深入剖析设计平台网站源码的设计理念、功能模块及开发技巧,帮助您从零开始打造属于自己的设计平台。
设计平台网站源码概述
设计平台网站源码,指的是一个网站的整体代码结构,包括前端页面设计、后端逻辑处理、数据库管理等各个层面,一个优秀的源码应具备以下特点:
1、用户体验优良:界面简洁美观,操作便捷,满足用户在使用过程中的需求。
2、功能丰富全面:涵盖设计作品展示、交流互动、作品交易等多个方面,满足不同用户的需求。

图片来源于网络,如有侵权联系删除
3、可扩展性强:便于后续功能模块的添加和优化,适应不断变化的市场需求。
4、安全稳定:具备良好的安全防护措施,确保网站运行稳定,数据安全。
设计平台网站源码核心模块
1、前端页面设计
前端页面设计是设计平台网站源码的基础,主要包括以下模块:
(1)头部:包含网站logo、导航栏、搜索框等元素,方便用户快速找到所需内容。
区:展示设计作品、设计师介绍、热门话题等,满足用户浏览需求。
(3)侧边栏:展示热门标签、最新动态、友情链接等,丰富用户浏览体验。
(4)底部:包含版权信息、联系方式等,提高网站可信度。
2、后端逻辑处理

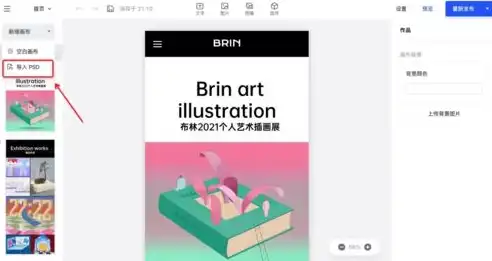
图片来源于网络,如有侵权联系删除
后端逻辑处理是设计平台网站源码的核心,主要包括以下模块:
(1)用户管理系统:实现用户注册、登录、个人信息管理等功能。
(2)作品管理系统:实现作品上传、编辑、删除、展示等功能。
(3)评论管理系统:实现用户对作品的评论、点赞、收藏等功能。
(4)交易管理系统:实现作品购买、支付、发货等功能。
3、数据库管理
数据库管理是设计平台网站源码的重要组成部分,主要包括以下模块:
(1)用户数据库:存储用户注册信息、作品信息、评论信息等。
(2)作品数据库:存储作品图片、描述、标签、浏览量等。

图片来源于网络,如有侵权联系删除
(3)评论数据库:存储评论内容、点赞数、收藏数等。
设计平台网站源码开发技巧
1、选择合适的开发框架:如React、Vue、Angular等,提高开发效率。
2、采用模块化设计:将网站功能拆分为多个模块,便于管理和维护。
3、优化代码性能:关注页面加载速度、响应速度等,提升用户体验。
4、重视安全性:对用户数据进行加密处理,防止数据泄露。
5、定期更新与维护:关注市场动态,及时更新网站功能,提高竞争力。
设计平台网站源码是设计师们展示才华、交流灵感的重要工具,通过深入剖析源码的设计理念、功能模块及开发技巧,我们能够更好地打造一个符合用户需求、具有个性化创意空间的设计平台,希望本文能为您的开发之路提供有益的借鉴。
标签: #设计平台网站源码


评论列表