本文目录导读:
在数字化时代,拥有一个个人网站已经成为展示个人才华、交流心得、建立个人品牌的重要途径,而HTML5和CSS3作为当前网页设计的两大核心技术,为构建美观、互动性强的个人网站提供了强大支持,本文将详细讲解如何使用HTML5和CSS3制作一个个人网站,并提供一份实用的源码示例。
HTML5基础知识
1、HTML5是什么?

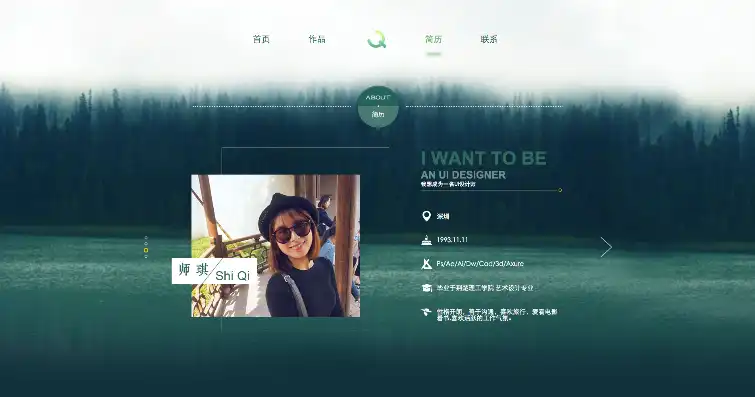
图片来源于网络,如有侵权联系删除
HTML5是当前网页设计的主流技术,它扩展了HTML4的功能,引入了新的元素和API,使得网页设计更加灵活、强大。
2、HTML5新特性
(1)语义化标签:如<header>、<nav>、<article>、<section>、<footer>等,有助于提高网页的可读性和搜索引擎优化。
(2)多媒体元素:如<video>、<audio>,方便在网页中嵌入视频和音频内容。
(3)离线存储:通过HTML5的Application Cache,可以实现网页离线访问。
(4)图形绘制:使用<canvas>元素可以绘制图形、动画等。

图片来源于网络,如有侵权联系删除
(5)地理信息:通过Geolocation API,可以获取用户的地理位置信息。
CSS3基础知识
1、CSS3是什么?
CSS3是CSS的升级版本,它扩展了CSS的功能,引入了新的选择器、颜色、阴影、动画等特性。
2、CSS3新特性
(1)颜色:支持更多的颜色值,如rgba、hsl等。
(2)阴影:可以给元素添加阴影效果。

图片来源于网络,如有侵权联系删除
(3)动画:使用@keyframes规则实现元素动画。
(4)变换:通过transform属性实现元素的缩放、旋转、平移等效果。
(5)过渡:使用transition属性实现元素属性的变化过渡。
个人网站源码示例
以下是一个基于HTML5和CSS3的个人网站源码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>个人网站</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: "微软雅黑", sans-serif;
}
header {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
nav {
background-color: #555;
color: #fff;
padding: 10px 0;
text-align: center;
}
nav ul {
list-style: none;
}
nav ul li {
display: inline;
margin: 0 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
article {
margin: 20px;
}
footer {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>个人网站</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我</a></li>
<li><a href="#">博客</a></li>
<li><a href="#">联系我</a></li>
</ul>
</nav>
<article>
<h2>关于我</h2>
<p>这里是我的个人简介,介绍我的兴趣爱好、职业经历等。</p>
</article>
<footer>
<p>版权所有 © 2021 个人网站</p>
</footer>
</body>
</html>通过以上内容,我们了解了HTML5和CSS3的基本知识,并学习了一个简单的个人网站源码制作过程,在实际开发中,可以根据需求不断优化和扩展网站功能,使其更加美观、实用,希望本文对您有所帮助!
标签: #html5和css3制作个人网站源码


评论列表