本文目录导读:
在数字化时代,网站作为企业、组织和个人展示形象、传递信息的重要窗口,其架构的合理性和稳定性直接影响着用户体验和运营效率,本文将基于现代网站架构图,对网站架构的组成部分、设计原则以及优化策略进行深入解析,旨在帮助读者构建高效、稳定的网络平台。
网站架构图概述
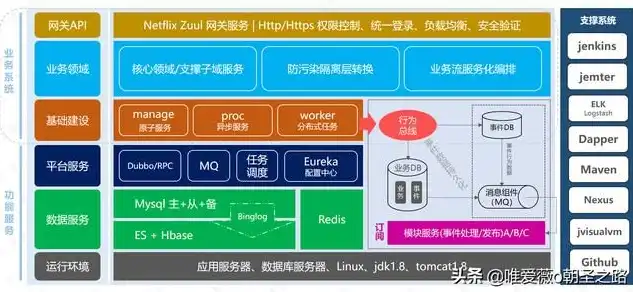
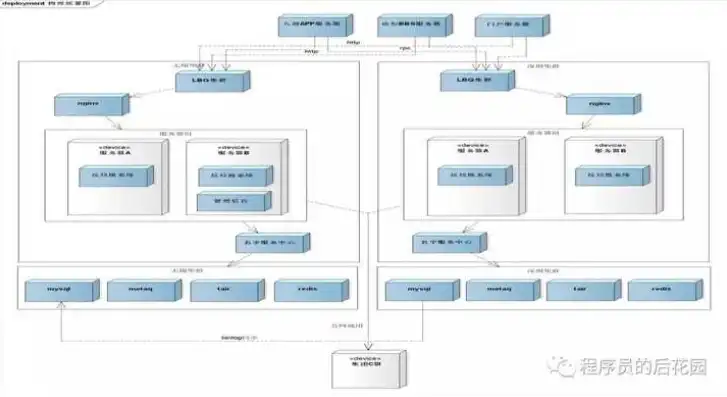
网站架构图是指用图形化的方式展示网站的整体结构,包括各个组成部分之间的关系,它可以帮助开发者和运维人员清晰地了解网站的结构,便于进行开发和维护,以下是一个典型的网站架构图:
[用户界面层] ----> [业务逻辑层] ----> [数据访问层] ----> [数据库层]
网站架构组成部分
1、用户界面层(UI Layer)
用户界面层是网站与用户直接交互的层面,主要包括前端技术、交互设计和用户体验,前端技术主要包括HTML、CSS和JavaScript等,交互设计则关注用户操作习惯和界面布局,用户体验则致力于提升用户在使用网站过程中的满意度。

图片来源于网络,如有侵权联系删除
2、业务逻辑层(Business Logic Layer)
业务逻辑层负责处理用户请求,执行业务规则,并对请求进行处理,该层通常采用后端语言(如Java、Python、PHP等)编写,实现网站的逻辑功能,如用户认证、数据处理、权限管理等。
3、数据访问层(Data Access Layer)
数据访问层负责与数据库进行交互,实现数据的增删改查等操作,该层通过ORM(对象关系映射)等技术将业务逻辑层与数据库解耦,提高代码的可维护性和扩展性。
4、数据库层(Database Layer)
数据库层存储网站所需的数据,包括用户信息、商品信息、文章内容等,常用的数据库技术有MySQL、Oracle、MongoDB等。
网站架构设计原则
1、分层设计
网站架构应采用分层设计,将用户界面层、业务逻辑层、数据访问层和数据库层进行分离,提高系统的可维护性和扩展性。
2、高内聚、低耦合
各层之间应保持高内聚、低耦合的关系,即一层内部功能紧密相关,而层与层之间则相对独立。

图片来源于网络,如有侵权联系删除
3、扩展性强
网站架构应具有良好的扩展性,能够适应业务发展和需求变化,在架构设计时,应考虑模块化、组件化等技术,方便后续的扩展和升级。
4、高可用性
网站架构应具备高可用性,确保在遇到故障时,系统仍能正常运行,这包括负载均衡、故障转移、数据备份等技术。
5、性能优化
网站架构应注重性能优化,提高访问速度和响应时间,通过缓存、压缩、数据库优化等技术,降低系统资源消耗,提升用户体验。
网站架构优化策略
1、缓存技术
通过缓存技术,减少数据库访问次数,提高网站访问速度,缓存可以部署在用户界面层、业务逻辑层或数据库层。
2、负载均衡
通过负载均衡技术,将用户请求分发到多个服务器,提高系统并发处理能力,常见的负载均衡技术有DNS轮询、IP哈希、Least Connections等。

图片来源于网络,如有侵权联系删除
3、数据库优化
对数据库进行优化,提高查询效率,包括索引优化、分区、分表、读写分离等技术。
4、网络优化
优化网络配置,降低网络延迟,包括选择合适的服务器机房、使用CDN等技术。
5、监控与报警
建立完善的监控体系,实时监控网站性能,及时发现并处理故障。
通过深入了解网站架构图,遵循设计原则,并采取相应的优化策略,我们可以构建高效、稳定的网络平台,为用户提供优质的服务。
标签: #网站架构图


评论列表