本文目录导读:
随着互联网的飞速发展,网站已经成为人们日常生活中不可或缺的一部分,在这个看似简单的虚拟世界中,却隐藏着复杂的网站架构,为了让大家更好地了解网站背后的技术奥秘,本文将深入解析网站架构图,带你领略现代网站的魅力。

图片来源于网络,如有侵权联系删除
网站架构图概述
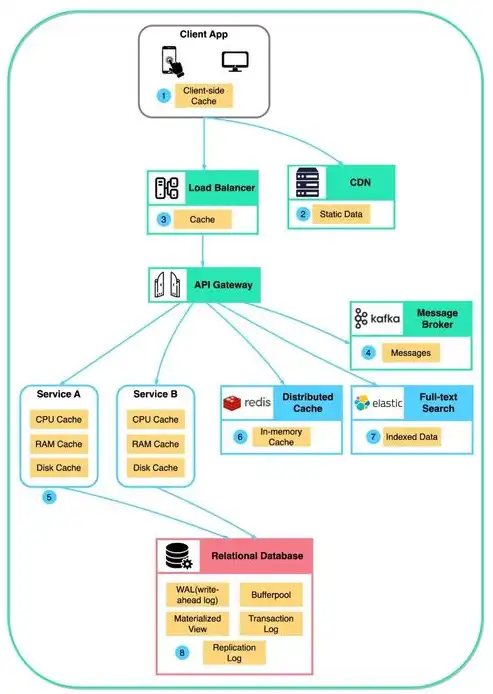
网站架构图是描述网站各个组成部分及其相互关系的图形化工具,它通常包括以下几个部分:
1、用户界面(UI):用户与网站交互的界面,如网页、移动端应用等。
2、前端技术:实现用户界面效果的技术,如HTML、CSS、JavaScript等。
3、后端技术:处理用户请求、存储数据、执行业务逻辑的技术,如Java、Python、PHP等。
4、数据库:存储网站数据的系统,如MySQL、Oracle、MongoDB等。
5、服务器:提供网站服务的硬件设备,如虚拟主机、云服务器等。
6、网络设备:保证网站正常运行的网络设备,如路由器、交换机等。
网站架构图解析
1、用户界面
用户界面是网站架构的核心部分,它直接关系到用户体验,在网站架构图中,用户界面通常以图标或颜色区分,如蓝色代表前端页面、绿色代表移动端应用等。

图片来源于网络,如有侵权联系删除
2、前端技术
前端技术是实现用户界面的关键,它决定了网站的视觉效果和交互体验,在网站架构图中,前端技术以技术栈的形式呈现,如HTML5、CSS3、JavaScript、Vue.js、React等。
3、后端技术
后端技术负责处理用户请求、存储数据、执行业务逻辑,在网站架构图中,后端技术以编程语言或框架的形式呈现,如Java、Python、PHP、Spring、Django等。
4、数据库
数据库是存储网站数据的核心,在网站架构图中,数据库以图标或颜色区分,如红色代表MySQL、橙色代表Oracle、紫色代表MongoDB等。
5、服务器
服务器是提供网站服务的硬件设备,在网站架构图中,服务器以图标或颜色区分,如蓝色代表虚拟主机、绿色代表云服务器等。
6、网络设备

图片来源于网络,如有侵权联系删除
网络设备保证网站正常运行,在网站架构图中,网络设备以图标或颜色区分,如黄色代表路由器、橙色代表交换机等。
网站架构图的作用
1、简化网站设计:网站架构图可以帮助设计师清晰地了解网站各个组成部分,从而简化设计过程。
2、优化网站性能:通过分析网站架构图,可以发现性能瓶颈,进行优化调整。
3、提高团队协作效率:网站架构图有助于团队成员了解项目整体架构,提高协作效率。
4、便于维护和升级:网站架构图可以作为维护和升级的参考,确保网站稳定运行。
网站架构图是现代网站背后的技术奥秘的缩影,通过深入解析网站架构图,我们可以更好地了解网站运行原理,为我国互联网事业的发展贡献力量。
标签: #网站架构图


评论列表