本文目录导读:
随着互联网的飞速发展,网页设计已成为一项不可或缺的技能,而CSS(层叠样式表)作为网页设计的重要工具,对网页的整体视觉效果起着至关重要的作用,本文将从CSS网站源码的角度,深入解析CSS的基础知识、高级技巧以及个性化设计,帮助读者从入门到精通,打造出独具特色的网页作品。

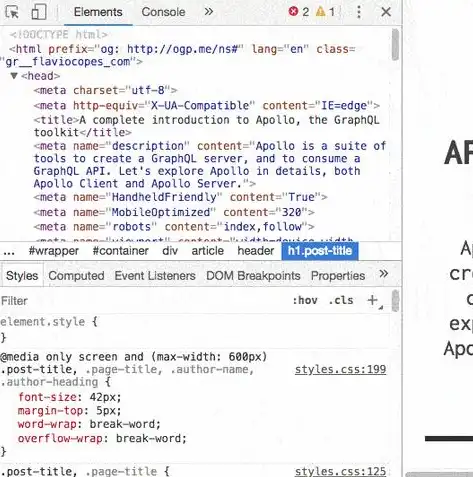
图片来源于网络,如有侵权联系删除
CSS网站源码基础
1、CSS基本语法
CSS(Cascading Style Sheets)是一种用于描述HTML文档样式的样式表语言,其基本语法如下:
选择器 { 属性:值; }
选择器用于指定要应用样式的HTML元素,属性用于设置元素的样式,值用于指定属性的值。
2、CSS类型
(1)内联样式:将样式直接写在HTML元素的标签内,如<div style="color: red;">这是一个红色的div</div>。
(2)内部样式:将样式写在HTML文档的<style>标签内,如<style>div { color: red; }</style>。
(3)外部样式:将样式写在单独的CSS文件中,并通过<link>标签引入HTML文档中,如<link rel="stylesheet" href="style.css">。
CSS网站源码进阶
1、CSS选择器
(1)标签选择器:如div、p等,用于选择所有相同标签的元素。
(2)类选择器:如.red,用于选择所有具有该类的元素。
(3)ID选择器:如#box,用于选择具有该ID的唯一元素。

图片来源于网络,如有侵权联系删除
(4)后代选择器:如.parent div,用于选择父元素后代中的指定元素。
(5)兄弟选择器:如.sibling div,用于选择兄弟元素中的指定元素。
2、CSS属性
(1)颜色属性:如color、background-color等,用于设置文字和背景颜色。
(2)字体属性:如font-size、font-family等,用于设置字体大小和字体类型。
(3)布局属性:如margin、padding、width、height等,用于设置元素的边距、内边距、宽度和高度。
(4)定位属性:如position、top、left等,用于设置元素的定位方式和位置。
3、CSS伪类和伪元素
(1)伪类:用于选择具有特定状态的元素,如:hover、:active、:focus等。
(2)伪元素:用于创建新元素,如:before、:after等。
CSS网站源码个性化设计
1、响应式设计
响应式设计是指根据不同设备屏幕尺寸,自动调整网页布局和样式,主要技术包括:

图片来源于网络,如有侵权联系删除
(1)媒体查询:通过@media规则,根据设备屏幕尺寸应用不同的样式。
(2)流式布局:使用百分比、flexbox等布局技术,使网页元素能够自适应屏幕。
2、CSS动画
CSS动画是指通过改变CSS属性值,使网页元素产生动态效果,主要技术包括:
(1)过渡(Transition):用于实现简单的动态效果,如元素颜色的渐变。
(2)关键帧动画(Animation):用于实现复杂的动态效果,如元素的位置、大小、透明度等属性的变化。
3、CSS框架
CSS框架是一组预先定义好的CSS样式规则,可以帮助开发者快速搭建网页,常用的CSS框架有Bootstrap、Foundation等。
通过对CSS网站源码的深入解析,我们了解到CSS在网页设计中的重要作用,从基础语法到高级技巧,再到个性化设计,CSS为网页设计提供了丰富的可能性,掌握CSS,将使你能够轻松打造出独具特色的网页作品。
标签: #css网站源码


评论列表