本文目录导读:
随着互联网的飞速发展,网站已成为我们获取信息、交流互动的重要平台,而在众多网站中,IT之家凭借其专业的技术视角和丰富的资讯内容,成为了众多技术爱好者的聚集地,就让我们揭开IT之家的神秘面纱,深入解析其网站源码,一探究竟。

图片来源于网络,如有侵权联系删除
网站结构
IT之家网站采用了典型的前后端分离的架构,前端主要负责展示和交互,后端则负责数据处理和业务逻辑,以下是该网站的主要结构:
1、前端:HTML、CSS、JavaScript等前端技术,负责网站的界面展示和用户交互。
2、后端:PHP、MySQL等后端技术,负责数据处理、业务逻辑和接口调用。
3、API接口:提供数据交互接口,方便前端获取数据。
4、服务器:网站运行在服务器上,提供网站访问服务。
网站源码解析
1、HTML结构
IT之家网站采用了简洁的HTML结构,主要包括以下部分:
(1)头部(Header):包含网站logo、导航栏、搜索框等元素。
(2)主体(Main):包含文章列表、推荐文章、热门话题等模块。
(3)底部(Footer):包含版权信息、联系方式等元素。
2、CSS样式
网站采用响应式设计,适应不同设备屏幕,CSS样式主要包括:
(1)布局:使用Flexbox和Grid布局,实现页面元素的灵活布局。

图片来源于网络,如有侵权联系删除
(2)颜色:采用简洁的色调,提升阅读体验。
(3)字体:使用易读的字体,提高文章可读性。
3、JavaScript脚本
网站使用了JavaScript实现部分交互功能,
(1)滚动加载:当用户滚动到页面底部时,自动加载更多内容。
(2)搜索框:实现搜索功能,方便用户查找信息。
(3)图片懒加载:在用户滚动到图片位置时,才加载图片,提高页面加载速度。
4、后端技术
IT之家网站后端采用PHP、MySQL等技术,实现以下功能:
(1)数据存储:使用MySQL数据库存储文章、评论等数据。
(2)业务逻辑:实现文章发布、评论审核、用户管理等业务逻辑。
(3)接口调用:提供API接口,方便前端获取数据。
网站优化
1、代码优化

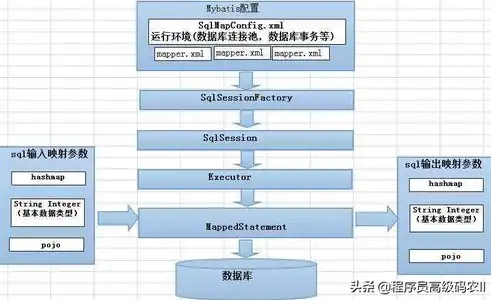
图片来源于网络,如有侵权联系删除
IT之家网站源码在编写过程中,注重代码规范和性能优化。
(1)代码复用:使用模块化编程,提高代码复用率。
(2)性能优化:使用CDN加速、图片懒加载等技术,提高页面加载速度。
2、SEO优化
IT之家网站在SEO方面也做了很多优化,
(1)关键词优化:在文章标题、描述等位置合理设置关键词。
(2)网站结构优化:合理布局网站结构,提高搜索引擎收录。
(3)外链建设:与其他网站进行友情链接,提高网站权重。
通过对IT之家网站源码的解析,我们可以看到,一个优秀的网站离不开优秀的技术支持,在网站设计和开发过程中,我们需要关注网站结构、代码质量、性能优化和SEO等多个方面,才能打造出一个用户体验良好的网站。
IT之家网站源码为我们揭示了技术背后的世界,让我们对网站开发有了更深入的了解,在今后的学习和工作中,我们可以借鉴其优秀的设计和开发经验,提升自己的技术水平。
标签: #it之家网站源码


评论列表