本文目录导读:
在数字化时代,拥有一个个人网站已经成为展示自我、分享信息的重要平台,Dreamweaver作为一款功能强大的网页设计软件,为广大用户提供了便捷的网站制作体验,本文将带你从零开始,一步步学习使用Dreamweaver制作个人网站。
准备工作
1、安装Dreamweaver:确保你的电脑上安装了Dreamweaver,你可以从Adobe官方网站下载并安装最新版本的Dreamweaver。

图片来源于网络,如有侵权联系删除
2、准备素材:制作个人网站前,你需要准备一些素材,如图片、文字、视频等,这些素材将用于丰富你的网站内容。
3、确定网站主题:在制作网站之前,先确定你的网站主题,这将有助于你在设计过程中保持一致性。
创建新网站
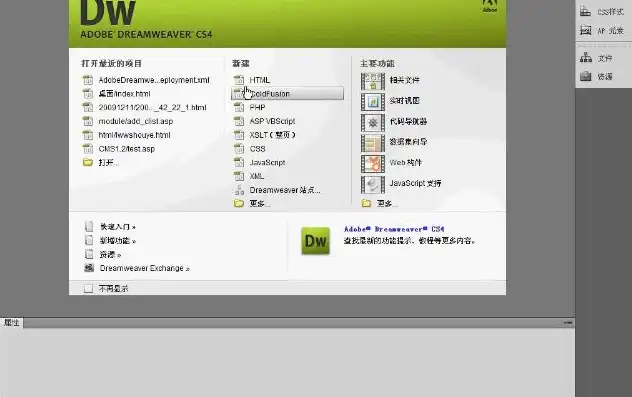
1、打开Dreamweaver,点击“文件”菜单,选择“新建”。
2、在“新建文档”对话框中,选择“HTML”作为文档类型。
3、点击“创建”按钮,一个空白的HTML文档将出现在编辑区。
4、在菜单栏中,选择“站点”菜单,然后点击“管理站点”。
5、在“管理站点”对话框中,点击“新建”按钮,选择“站点”。
6、在“新建站点”对话框中,输入站点名称,如“我的个人网站”,然后点击“保存”。
7、在“本地站点文件夹”栏中,选择一个合适的文件夹作为网站存储位置,然后点击“保存”。

图片来源于网络,如有侵权联系删除
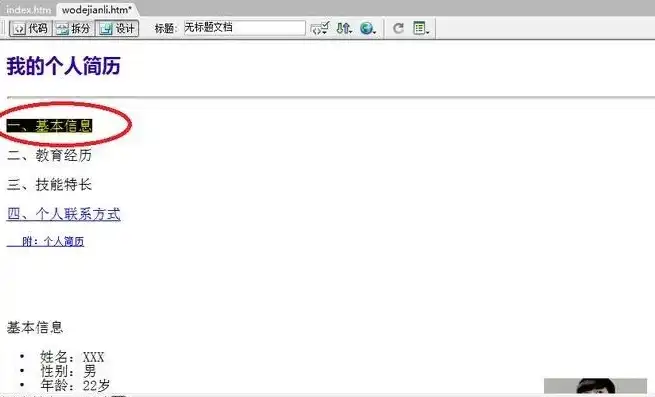
设计网站结构
1、在Dreamweaver中,你可以使用“结构”视图来规划网站结构。
2、使用“插入”菜单中的“表格”功能,创建一个表格,用于组织网站内容。
3、在表格中,你可以插入文本、图片、视频等元素,以构建网站页面。
4、使用“属性”面板调整表格和单元格的属性,如边框、背景颜色等。
美化网站界面
1、在Dreamweaver中,你可以使用“设计”视图来美化网站界面。
2、使用“插入”菜单中的“图像”功能,插入背景图片。
3、使用“插入”菜单中的“CSS样式”功能,添加自定义样式。
4、调整字体、颜色、间距等属性,使网站界面更加美观。
添加交互功能
1、使用“插入”菜单中的“表单”功能,添加留言板、搜索框等交互元素。

图片来源于网络,如有侵权联系删除
2、使用“插入”菜单中的“行为”功能,实现鼠标悬停、点击等交互效果。
3、使用JavaScript或jQuery等脚本语言,实现更复杂的交互功能。
测试与发布
1、在Dreamweaver中,点击“文件”菜单,选择“预览文件”。
2、在浏览器中查看网站效果,确保所有功能正常。
3、当网站效果满意后,点击“文件”菜单,选择“导出”或“发布”功能,将网站上传至服务器。
通过以上步骤,你已经学会了使用Dreamweaver制作个人网站,在制作过程中,不断积累经验,提高自己的设计水平,祝你制作出满意的个人网站!
标签: #dw个人网站制作教程


评论列表