本文目录导读:
在互联网时代,网站已经成为企业、个人展示自身形象和传播信息的重要平台,了解国外网站源码,不仅可以让我们更好地学习其设计理念和优化技巧,还可以提高我国网站建设的水平,本文将深入解析国外网站源码,探讨其结构与优化技巧。
国外网站源码结构特点
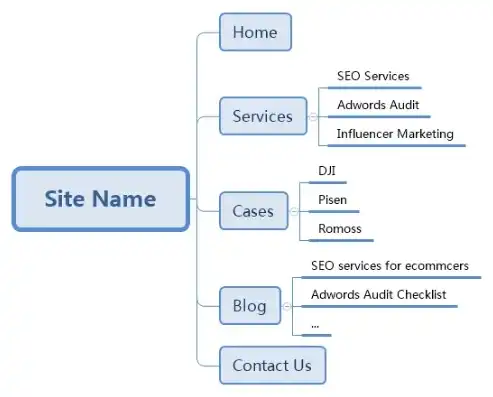
1、清晰的目录结构
国外网站源码通常具有清晰的目录结构,便于维护和更新,常见的目录结构如下:
- /assets:存放静态资源,如图片、CSS、JavaScript等。

图片来源于网络,如有侵权联系删除
- /components:存放可复用的组件,提高代码复用率。
- /pages:存放页面代码,便于管理和维护。
- /services:存放业务逻辑代码,与页面分离,提高代码可读性。
2、响应式布局
国外网站源码普遍采用响应式布局,适应不同终端设备,通过媒体查询(Media Queries)等技术,实现网站在不同设备上的自适应显示。
3、代码规范
国外网站源码注重代码规范,提高代码可读性和可维护性,常见的规范包括:
- 命名规范:采用驼峰命名法、下划线命名法等。
- 缩进规范:统一使用4个空格或2个制表符。
- 注释规范:合理添加注释,提高代码可读性。
4、SEO优化

图片来源于网络,如有侵权联系删除
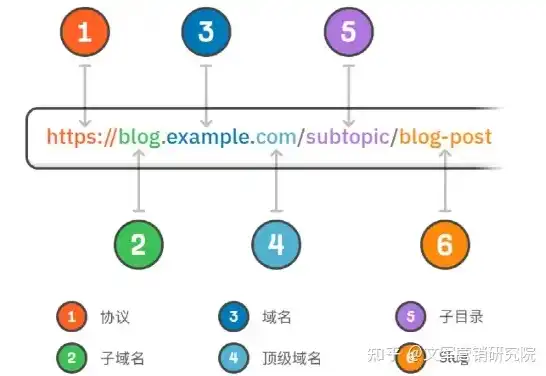
国外网站源码注重SEO优化,提高网站在搜索引擎中的排名,主要优化技巧包括:
- 合理使用标题(Title)和描述(Description)标签。
- 使用关键词优化页面内容。
- 合理设置页面结构,提高网站结构化程度。
国外网站源码优化技巧
1、图片优化
图片是网站中重要的组成部分,优化图片可以提高网站加载速度,以下是一些图片优化技巧:
- 使用适当的图片格式:如JPEG、PNG等。
- 压缩图片:使用在线工具或软件对图片进行压缩,减小文件大小。
- 使用懒加载:将图片延迟加载,提高页面加载速度。
2、CSS优化
CSS优化可以提高网站性能,以下是一些CSS优化技巧:

图片来源于网络,如有侵权联系删除
- 使用CSS预处理器:如Sass、Less等,提高代码复用率和可维护性。
- 合并CSS文件:减少HTTP请求次数,提高页面加载速度。
- 使用CSS精灵:将多个小图标合并成一个图片,减少HTTP请求次数。
3、JavaScript优化
JavaScript优化可以提高网站响应速度,以下是一些JavaScript优化技巧:
- 使用模块化:将JavaScript代码拆分成多个模块,提高代码可维护性。
- 使用异步加载:将非关键代码异步加载,提高页面加载速度。
- 使用Web Workers:将计算密集型任务在后台线程中执行,提高页面响应速度。
通过对国外网站源码的解析,我们可以学习到许多优秀的设计理念和优化技巧,在实际开发过程中,借鉴这些经验,可以提高我国网站建设的水平,关注网站性能优化,为用户提供更好的使用体验。
标签: #国外网站源码


评论列表