本文目录导读:
在互联网高速发展的今天,瀑布流网站源码已经成为许多网站和应用程序中不可或缺的一部分,瀑布流布局以其独特的视觉体验和强大的功能,受到了广大用户的喜爱,本文将深入解析瀑布流网站源码,带你领略其背后的奥秘,让你在打造个性化网页布局的艺术之旅中,轻松掌握瀑布流布局的精髓。

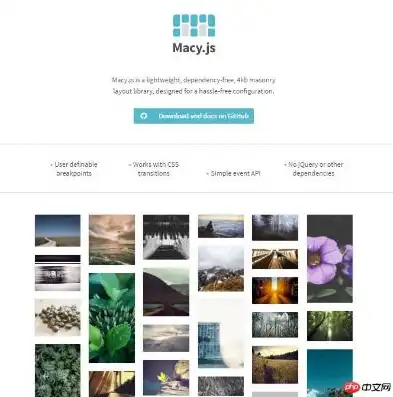
图片来源于网络,如有侵权联系删除
瀑布流网站源码简介
瀑布流布局,又称“无限滚动”布局,是一种将图片、文章等内容按照时间顺序排列,随着用户滚动页面,自动加载更多内容的布局方式,瀑布流网站源码主要分为前端和后端两部分,前端负责展示页面布局,后端负责数据处理和动态加载内容。
瀑布流网站源码前端实现
1、HTML结构
瀑布流布局的HTML结构相对简单,主要包含以下元素:
- 容器:用于包裹所有内容,通常使用<div>标签;
- 图片/文章列表:用于展示图片或文章,可以使用<ul>、<ol>或<div>等标签;
- 加载按钮:用于触发加载更多内容的操作,可以使用<button>或<a>标签。
2、CSS样式
瀑布流布局的CSS样式主要涉及以下几个方面:
- 容器样式:设置容器的宽度、高度、背景等属性;
- 图片/文章列表样式:设置列表项的宽度、高度、间距等属性;
- 动画效果:设置图片/文章加载时的动画效果,如淡入、淡出等。
3、JavaScript脚本
瀑布流布局的JavaScript脚本主要负责以下功能:
- 检测用户滚动行为,判断是否需要加载更多内容;

图片来源于网络,如有侵权联系删除
- 发送请求获取数据,动态更新页面内容;
- 控制动画效果,实现平滑的加载效果。
瀑布流网站源码后端实现
1、数据库设计
瀑布流布局的数据存储通常采用关系型数据库,如MySQL、SQLite等,数据库中包含以下表:
- 用户表:存储用户信息;
- 内容表:存储图片、文章等数据;
- 分类表:存储内容分类信息。
2、接口设计
瀑布流布局的接口设计主要包括以下功能:
- 获取首页推荐内容:根据用户喜好,推荐相关内容;
- 获取更多内容:根据用户滚动位置,加载更多内容;
- 搜索功能:根据关键词搜索相关内容。
3、服务器端语言
瀑布流布局的后端语言可以选择多种,如PHP、Java、Python等,以下以PHP为例,介绍瀑布流布局的后端实现:

图片来源于网络,如有侵权联系删除
- 数据库连接:使用PDO或mysqli等库连接数据库;
- 数据查询:编写SQL语句,查询数据库中的内容;
- 数据处理:对查询结果进行处理,如排序、分页等;
- 数据返回:将处理后的数据返回给前端。
瀑布流网站源码优化与拓展
1、响应式设计
瀑布流布局的响应式设计可以使网站在不同设备上都能保持良好的显示效果,可以通过CSS媒体查询来实现响应式布局。
2、预加载技术
为了提高用户体验,可以采用预加载技术,在用户滚动页面时,提前加载下一批内容,减少等待时间。
3、搜索优化
瀑布流布局的搜索功能可以采用多种优化策略,如关键词高亮、分页显示、搜索结果排序等。
瀑布流网站源码是打造个性化网页布局的艺术之旅,通过对前端和后端技术的深入研究,我们可以轻松实现瀑布流布局,提升用户体验,在实践过程中,不断优化和拓展瀑布流布局,使其更加符合用户需求,为网站带来更多流量和收益。
标签: #瀑布流网站源码


评论列表