本文目录导读:
随着互联网的飞速发展,照片网站已经成为人们分享、展示生活的重要平台,在我国,众多照片网站如QQ空间、微博、小红书等深受用户喜爱,对于许多初学者来说,了解照片网站源码是一个颇具挑战性的任务,本文将带你深入解析照片网站源码,为你提供一份实用的实战指南。
照片网站源码概述
1、源码定义
源码是指编写程序所使用的原始代码,通常由多种编程语言组成,照片网站源码即为构建照片网站的代码集合,包括前端页面、后端逻辑、数据库等。

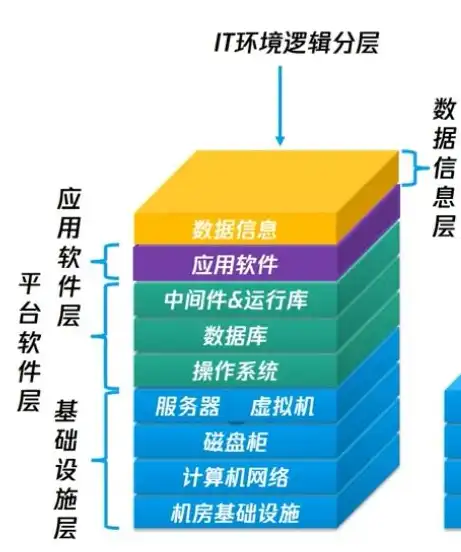
图片来源于网络,如有侵权联系删除
2、源码结构
照片网站源码通常包含以下几个部分:
(1)前端页面:负责展示照片、用户交互等功能。
(2)后端逻辑:处理用户请求、数据库操作等。
(3)数据库:存储照片、用户信息等数据。
照片网站源码技术解析
1、前端技术
(1)HTML:用于构建网页的基本结构。
(2)CSS:用于美化网页,实现布局和样式。
(3)JavaScript:实现网页交互功能,如图片轮播、搜索等。
(4)框架:如Bootstrap、Vue.js等,可提高开发效率。
2、后端技术
(1)服务器端编程语言:如PHP、Python、Java等。
(2)框架:如ThinkPHP、Django、Spring等,提供快速开发能力。
(3)数据库:如MySQL、MongoDB等,存储照片和用户数据。

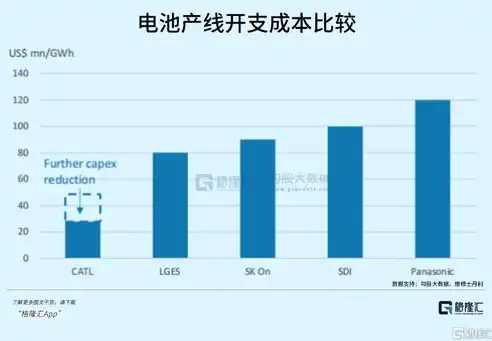
图片来源于网络,如有侵权联系删除
3、数据库技术
(1)关系型数据库:如MySQL、Oracle等,适合存储结构化数据。
(2)非关系型数据库:如MongoDB、Redis等,适合存储非结构化数据。
照片网站源码实战指南
1、确定开发环境
(1)操作系统:如Windows、Linux等。
(2)编程语言:如PHP、Python等。
(3)数据库:如MySQL、MongoDB等。
2、选择合适的框架和库
(1)前端框架:如Bootstrap、Vue.js等。
(2)后端框架:如ThinkPHP、Django、Spring等。
(3)数据库连接库:如PDO、MongoDB驱动等。
3、设计数据库结构
根据需求设计数据库表结构,包括用户表、照片表、评论表等。
4、开发前端页面

图片来源于网络,如有侵权联系删除
(1)使用HTML、CSS、JavaScript等技术实现页面布局和样式。
(2)使用框架和库提高开发效率。
5、实现后端逻辑
(1)编写服务器端代码,处理用户请求。
(2)实现数据库操作,如增删改查。
(3)实现用户认证、权限控制等功能。
6、部署网站
(1)选择合适的服务器,如阿里云、腾讯云等。
(2)配置服务器环境,如安装PHP、MySQL等。
(3)将源码上传至服务器,进行部署。
通过本文的介绍,相信你已经对照片网站源码有了初步的了解,在实际开发过程中,还需要不断学习新技术、优化代码、提高网站性能,希望本文能为你提供一份实用的实战指南,助力你在照片网站开发领域取得更好的成绩。
标签: #照片网站源码


评论列表