本文目录导读:
在信息爆炸的互联网时代,设计师个人网站已经成为展示个人才华、拓展业务、交流学习的重要平台,一个独具特色、内容丰富的设计师个人网站,不仅能吸引更多关注,还能为设计师的职业发展带来无限可能,本文将深入剖析设计师个人网站的构建要点,助您打造一个充满个性魅力的数字家园。
定位与风格:确立个人品牌
1、明确定位
在设计个人网站之前,首先要明确自己的定位,是专注于平面设计、UI设计、室内设计,还是其他领域?了解自己的专长和优势,有助于在众多设计师中脱颖而出。

图片来源于网络,如有侵权联系删除
2、确定风格
设计师个人网站的风格应与个人品牌形象相契合,根据个人喜好和设计领域,选择简洁、现代、复古、温馨等风格,以下是一些建议:
(1)简洁风格:以白色、灰色、黑色等为主色调,强调视觉效果,突出作品展示。
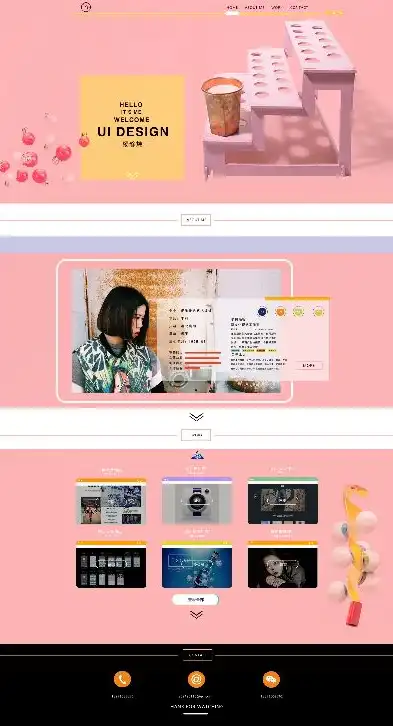
(2)现代风格:采用流行元素,如扁平化设计、动效等,展现个性与时尚。
(3)复古风格:融入经典元素,如手绘、像素等,彰显独特韵味。
(4)温馨风格:以暖色调为主,搭配温馨的图片和文字,营造舒适氛围。
规划
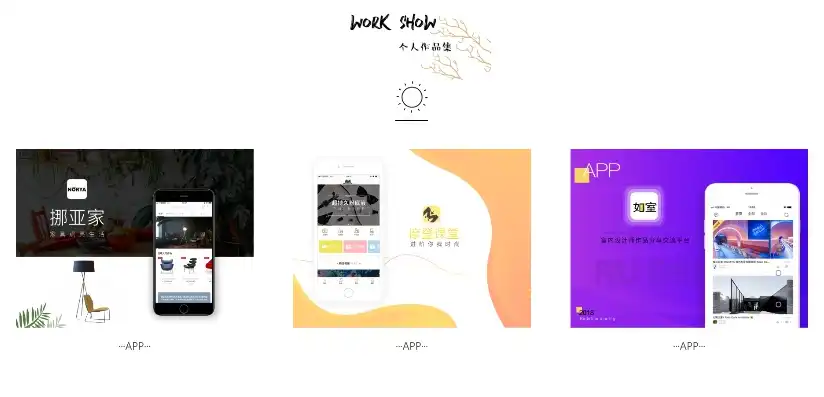
(1)作品展示:精心挑选具有代表性的作品,分类展示,体现个人设计风格。
(2)设计心得:分享设计理念、创作过程、行业动态等,提升个人影响力。
(3)个人简介:介绍自己的教育背景、工作经历、设计理念等,展现个人魅力。
(4)联系方式:提供邮箱、电话、社交媒体等联系方式,方便与客户沟通。
2、布局设计
(1)首页:简洁明了,突出重点,引导用户快速了解网站内容。

图片来源于网络,如有侵权联系删除
(2)作品展示页:采用轮播、瀑布流等形式,展示作品,方便用户浏览。
(3)文章页:布局合理,图文并茂,提高用户体验。
(4)个人简介页:内容丰富,结构清晰,展现个人风采。
技术实现:打造高效网站
1、网站框架
(1)响应式设计:适应不同设备屏幕,提升用户体验。
(2)简洁代码:提高网站加载速度,降低服务器压力。
(3)SEO优化:提高网站在搜索引擎中的排名,吸引更多关注。
2、前端技术
(1)HTML5/CSS3:构建网站基础,实现个性化设计。
(2)JavaScript:添加动效、交互等功能,提升用户体验。
(3)前端框架:如Bootstrap、Vue.js等,提高开发效率。
3、后端技术
(1)PHP/Python/Node.js:搭建网站服务器,实现数据存储、交互等功能。

图片来源于网络,如有侵权联系删除
(2)数据库:如MySQL、MongoDB等,存储用户信息、作品数据等。
推广与维护:持续优化
1、网站推广
(1)搜索引擎优化(SEO):提高网站在搜索引擎中的排名,吸引更多流量。
(2)社交媒体推广:在微博、微信、抖音等平台发布作品,扩大影响力。
(3)合作伙伴:与相关行业网站、设计师社区等建立合作关系,实现资源共享。
2、网站维护
(1)定期更新内容:保持网站活力,提高用户粘性。
(2)修复BUG:及时修复网站漏洞,保障网站安全。
(3)优化性能:提高网站加载速度,提升用户体验。
设计师个人网站是展示个人才华、拓展业务、交流学习的重要平台,通过明确定位、确定风格、内容规划、布局设计、技术实现、推广与维护等步骤,打造一个独具特色、内容丰富的个人网站,助力设计师在互联网时代脱颖而出,希望本文能为您提供有益的参考,祝您在设计师的道路上越走越远。
标签: #设计师个人网站


评论列表