本文目录导读:
在现代数字时代,个人网站已经成为展示个人才华、分享生活点滴的重要平台,Dreamweaver作为一款功能强大的网页设计软件,可以帮助初学者轻松入门,制作出专业水平的个人网站,本文将为您提供一份详细的Dreamweaver个人网站制作教程,让您从零开始,一步步打造属于您的个性空间。
准备工作
1、安装Dreamweaver:您需要在电脑上安装Dreamweaver软件,您可以通过Adobe官方网站购买正版软件,或者使用免费试用版。
2、购买域名和空间:为了使您的个人网站能够被访问,您需要购买一个域名和相应的空间,您可以选择阿里云、腾讯云等知名服务商。

图片来源于网络,如有侵权联系删除
3、熟悉Dreamweaver界面:打开Dreamweaver后,熟悉其界面布局,包括菜单栏、工具栏、工作区等,这将有助于您更高效地进行网页制作。
设计网站结构
1、确定网站主题:在开始制作网站之前,明确您的网站主题,例如个人博客、摄影作品展示、个人简历等。
2、设计网站结构:根据主题,规划网站的整体结构,通常包括首页、关于我、作品展示、联系方式等页面。
3、创建新网站:在Dreamweaver中,选择“文件”>“新建”>“网站”,输入网站名称,点击“创建”。
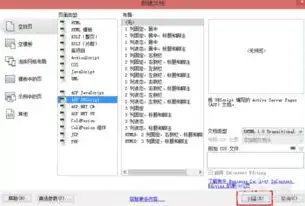
4、创建新页面:在网站根目录下,选择“文件”>“新建”>“HTML”,创建所需页面。
页面布局
1、设置页面属性:选中页面,点击“属性”面板,设置页面标题、背景颜色、字符编码等。
2、使用布局视图:Dreamweaver提供了多种布局视图,如“标准”、“拆分”、“代码”等,您可以根据需要选择合适的布局视图。

图片来源于网络,如有侵权联系删除
3、添加表格或Div:为了实现页面布局,您可以使用表格或Div元素,表格适合简单布局,Div则更灵活。
4、设置表格或Div属性:选中表格或Div,点击“属性”面板,设置宽高、边框、背景等属性。
1、输入文本:在页面中,您可以输入文字内容,Dreamweaver支持多种文本格式,如标题、段落、列表等。
2、插入图片:选中图片,点击“属性”面板,设置图片大小、对齐方式等。
3、插入多媒体:Dreamweaver支持插入音频、视频等多媒体元素,您可以通过“插入”菜单选择相应元素。
4、添加超链接:选中文本或图片,点击“属性”面板,设置链接地址。
美化页面
1、应用CSS样式:Dreamweaver支持CSS样式表,您可以通过“CSS样式”面板添加或修改样式。

图片来源于网络,如有侵权联系删除
2、使用插入对象:Dreamweaver提供了丰富的插入对象,如横幅、按钮、导航菜单等。
3、调整页面元素:通过拖拽、缩放等操作,调整页面元素的位置和大小。
发布网站
1、验证代码:在发布网站之前,确保页面代码没有错误,Dreamweaver提供了代码验证功能。
2、上传网站:在Dreamweaver中,选择“文件”>“发布网站”,填写域名、用户名、密码等信息,上传网站文件。
3、测试网站:在浏览器中打开您的网站,检查页面效果和功能是否正常。
通过以上教程,相信您已经掌握了Dreamweaver个人网站制作的基本技巧,只需发挥您的创意,不断优化和丰富网站内容,您的个人网站必将焕发出独特的魅力,祝您制作成功!
标签: #dw个人网站制作教程


评论列表