本文目录导读:
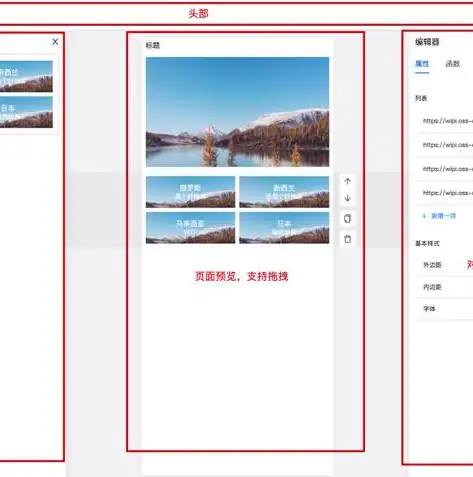
随着互联网技术的飞速发展,H5页面已经成为了当下最受欢迎的网页形式之一,作为一种集文字、图片、音频、视频等多种元素于一体的新型页面,H5页面在传播信息、提升品牌形象等方面具有得天独厚的优势,而交互动画作为H5页面的重要组成部分,更是让页面更加生动有趣,具有极高的用户体验,本文将深入解析可视化H5页面与交互动画设计制作的艺术与技巧。

图片来源于网络,如有侵权联系删除
H5页面设计原则
1、简洁明了:H5页面设计要注重简洁明了,避免过于复杂,以免影响用户体验。
2、主题鲜明:明确页面主题,使页面内容与主题紧密相关,提升用户对品牌或产品的认知度。
3、适口性:页面设计要适应不同设备和屏幕尺寸,确保用户在多种设备上都能获得良好的浏览体验。
4、色彩搭配:合理运用色彩搭配,营造愉悦的视觉氛围,提升页面美观度。
5、交互性:注重交互动画设计,增加页面趣味性,提高用户参与度。
交互动画设计技巧
1、选题:交互动画的设计要紧密结合页面主题,确保动画与内容相符。
2、简化动画:交互动画设计要简洁明了,避免过度繁琐,以免影响页面加载速度。

图片来源于网络,如有侵权联系删除
3、视觉冲击:运用丰富的动画效果,如渐变、缩放、旋转等,增强页面视觉冲击力。
4、用户体验:交互动画设计要符合用户操作习惯,确保用户在操作过程中能够轻松理解动画含义。
5、适度运用:交互动画设计要适度,避免过度使用,以免影响页面整体效果。
H5页面与交互动画制作流程
1、确定主题:根据项目需求,明确H5页面主题,为后续设计提供方向。
2、策划内容:根据主题,策划页面内容,包括文字、图片、音频、视频等元素。
3、设计界面:设计页面布局,确定色彩搭配、字体、图标等元素。
4、制作交互动画:根据页面内容,制作交互动画,确保动画与页面内容相符。

图片来源于网络,如有侵权联系删除
5、调试优化:对页面进行调试,确保动画效果、页面加载速度等符合预期。
6、测试与发布:在多种设备上进行测试,确保页面兼容性,最后进行发布。
案例分析
以某品牌宣传H5页面为例,该页面以品牌故事为主题,通过交互动画展示品牌发展历程,页面设计简洁明了,色彩搭配合理,交互动画丰富有趣,用户在浏览过程中,可以轻松了解品牌故事,增强品牌认知度。
可视化H5页面与交互动画设计制作是一门艺术,需要设计师具备丰富的创意和技巧,通过遵循设计原则、运用设计技巧,我们可以制作出具有高度用户体验的H5页面,为企业或品牌传播带来更多价值,在今后的工作中,让我们不断探索创新,为用户提供更优质的H5页面体验。
标签: #可视化h5页面与交互动画设计制作


评论列表