本文目录导读:
随着互联网的飞速发展,网站已经成为人们获取信息、交流互动的重要平台,为了方便用户浏览和使用,网站导航应运而生,本文将针对网站导航的HTML源码进行解析,并结合实际应用场景,探讨如何高效构建网站导航。

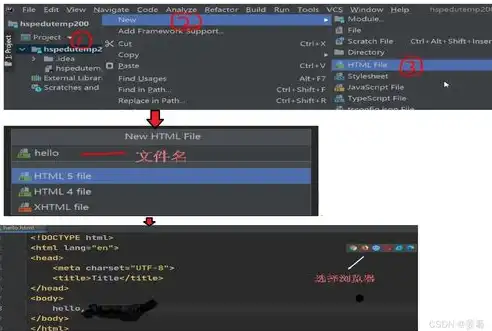
图片来源于网络,如有侵权联系删除
网站导航HTML源码解析
1、网站导航结构
网站导航通常由标题、一级菜单、二级菜单、三级菜单等组成,以下是一个简单的网站导航HTML结构示例:
<div class="nav">
<h1 class="title">网站导航</h1>
<ul class="menu">
<li class="一级菜单">
<a href="#">首页</a>
<ul class="二级菜单">
<li>
<a href="#">子菜单1</a>
<ul class="三级菜单">
<li><a href="#">三级菜单1</a></li>
<li><a href="#">三级菜单2</a></li>
</ul>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="一级菜单">
<a href="#">关于我们</a>
</li>
<li class="一级菜单">
<a href="#">联系方式</a>
</li>
</ul>
</div>2、HTML属性解析
(1)class属性:用于定义HTML元素的样式,便于CSS样式表进行针对性设置。
(2)id属性:用于唯一标识HTML元素,便于JavaScript进行操作。

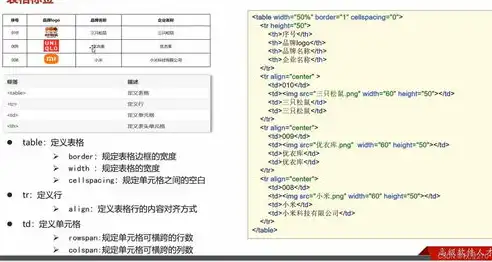
图片来源于网络,如有侵权联系删除
(3)href属性:用于指定超链接的跳转目标地址。
网站导航实战应用
1、案例一:响应式网站导航
在移动端设备上,响应式网站导航可以更好地适应屏幕尺寸,提高用户体验,以下是一个响应式网站导航的HTML结构示例:
<div class="nav">
<h1 class="title">网站导航</h1>
<ul class="menu">
<li class="一级菜单">
<a href="#">首页</a>
<ul class="二级菜单">
<li>
<a href="#">子菜单1</a>
<ul class="三级菜单">
<li><a href="#">三级菜单1</a></li>
<li><a href="#">三级菜单2</a></li>
</ul>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="一级菜单">
<a href="#">关于我们</a>
</li>
<li class="一级菜单">
<a href="#">联系方式</a>
</li>
</ul>
</div>CSS样式:
@media screen and (max-width: 768px) {
.nav .menu {
display: none;
}
.nav .menu.open {
display: block;
}
}JavaScript脚本:

图片来源于网络,如有侵权联系删除
document.querySelector('.nav .menu').addEventListener('click', function() {
this.classList.toggle('open');
});2、案例二:多级菜单折叠效果
多级菜单折叠效果可以减少页面内容的高度,提高用户体验,以下是一个多级菜单折叠效果的HTML结构示例:
<div class="nav">
<h1 class="title">网站导航</h1>
<ul class="menu">
<li class="一级菜单">
<a href="#">首页</a>
<ul class="二级菜单">
<li>
<a href="#">子菜单1</a>
<ul class="三级菜单">
<li><a href="#">三级菜单1</a></li>
<li><a href="#">三级菜单2</a></li>
</ul>
</li>
<li>
<a href="#">子菜单2</a>
</li>
</ul>
</li>
<li class="一级菜单">
<a href="#">关于我们</a>
</li>
<li class="一级菜单">
<a href="#">联系方式</a>
</li>
</ul>
</div>CSS样式:
.menu > li > ul {
display: none;
}
.menu > li:hover > ul {
display: block;
}本文对网站导航的HTML源码进行了解析,并介绍了两种实战应用案例,在实际开发过程中,可以根据具体需求对网站导航进行优化,提高用户体验,学习HTML源码的解析方法,有助于我们更好地掌握前端技术。
标签: #网站导航html源码


评论列表