本文目录导读:
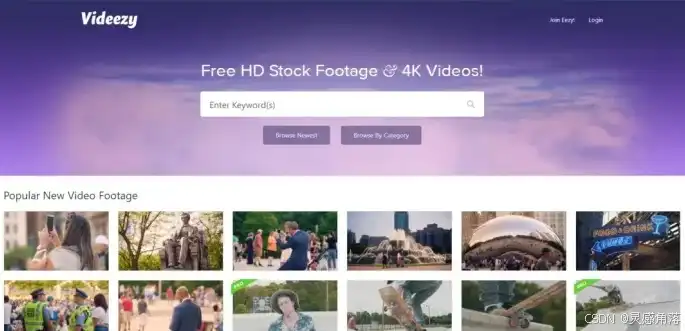
随着互联网的飞速发展,图片网站在人们的生活中扮演着越来越重要的角色,无论是浏览美图、获取资讯还是欣赏艺术,纯图片网站都为我们带来了无尽的视觉享受,你是否想过,这些令人陶醉的图片背后,究竟隐藏着怎样的秘密?就让我们一起揭秘纯图片网站源码,探寻构建视觉盛宴的秘密武器。

图片来源于网络,如有侵权联系删除
纯图片网站源码概述
纯图片网站源码,顾名思义,是指用于构建纯图片网站的源代码,这类网站以图片为主要内容,以简洁、美观的设计风格著称,纯图片网站源码通常包含以下几个部分:
1、前端代码:负责展示图片,包括HTML、CSS和JavaScript等。
2、后端代码:负责处理图片上传、存储、展示等功能,包括PHP、Python、Java等。
3、数据库:用于存储图片信息,如MySQL、MongoDB等。
纯图片网站源码的优势
1、界面简洁:纯图片网站源码以图片为核心,界面简洁,易于浏览。
2、传播速度快:图片传播速度快,用户可迅速获取信息。
3、增强用户体验:纯图片网站源码可提高用户体验,让用户在浏览图片时更加舒适。
4、降低运营成本:纯图片网站源码可降低运营成本,无需大量人力、物力投入。
纯图片网站源码的构建步骤
1、设计网站风格:确定网站的主题、色调、字体等,确保网站整体风格统一。

图片来源于网络,如有侵权联系删除
2、选择前端技术:根据设计需求,选择合适的HTML、CSS和JavaScript等技术。
3、开发前端代码:编写HTML、CSS和JavaScript代码,实现图片展示、切换等功能。
4、设计后端架构:根据需求,选择合适的服务器、数据库和编程语言。
5、编写后端代码:实现图片上传、存储、展示等功能。
6、数据库设计:设计数据库表结构,存储图片信息。
7、部署网站:将网站部署到服务器,进行测试和优化。
纯图片网站源码的优化技巧
1、图片压缩:优化图片大小,提高网站加载速度。
2、CDN加速:利用CDN技术,提高图片加载速度。
3、缓存策略:设置合理的缓存策略,减少服务器压力。

图片来源于网络,如有侵权联系删除
4、seo优化:优化网站结构,提高搜索引擎排名。
5、用户体验优化:关注用户需求,提高网站易用性。
纯图片网站源码的常见问题及解决方案
1、图片加载缓慢:优化图片大小,使用CDN加速。
2、网站安全性问题:加强服务器安全防护,定期更新系统。
3、数据库访问缓慢:优化数据库查询语句,提高数据库性能。
4、网站兼容性问题:使用兼容性好的前端技术,确保网站在各种设备上正常运行。
纯图片网站源码作为构建视觉盛宴的秘密武器,具有诸多优势,通过了解纯图片网站源码的构建步骤、优化技巧和常见问题及解决方案,我们可以更好地掌握这一技术,为用户提供优质的图片浏览体验,在互联网时代,让我们共同探索更多关于纯图片网站源码的秘密,为用户带来更多视觉盛宴。
标签: #纯图片网站源码


评论列表