本文目录导读:

图片来源于网络,如有侵权联系删除
随着互联网的快速发展,网站已成为企业、个人展示形象、传播信息的重要平台,网站源码程序作为网站的核心,承载着网站的所有功能,本文将深入剖析网站源码程序的核心技术,并探讨其在实际应用中的实践方法。
网站源码程序概述
1、概念
网站源码程序是指网站开发过程中所编写的代码,包括HTML、CSS、JavaScript、服务器端语言(如PHP、Java、Python等)等,网站源码程序是网站的灵魂,决定了网站的功能、性能和用户体验。
2、类型
根据开发技术,网站源码程序可分为以下几种类型:
(1)静态网站源码:使用HTML、CSS、JavaScript等前端技术编写的网站,无服务器端语言参与。
(2)动态网站源码:结合HTML、CSS、JavaScript和服务器端语言编写的网站,可实现数据交互、动态内容展示等功能。
(3)混合型网站源码:静态和动态相结合的网站,既包含静态页面,又具备动态功能。
网站源码程序核心技术解析
1、HTML
HTML(HyperText Markup Language)是网站内容的骨架,用于定义网页的结构和内容,HTML5是最新版本的HTML,具有丰富的标签和属性,支持多媒体元素、离线应用等功能。
2、CSS

图片来源于网络,如有侵权联系删除
CSS(Cascading Style Sheets)是网站美化的关键,用于控制网页的样式和布局,CSS3是最新版本的CSS,支持动画、过渡、媒体查询等功能,为网站设计提供更多可能性。
3、JavaScript
JavaScript是一种客户端脚本语言,用于实现网页的动态效果和交互功能,JavaScript具有丰富的API和库,如jQuery、Bootstrap等,可简化开发过程。
4、服务器端语言
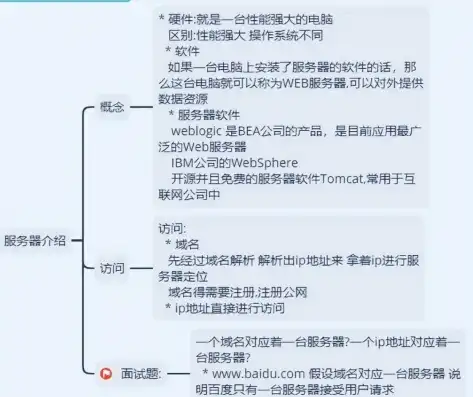
服务器端语言如PHP、Java、Python等,负责处理用户请求、数据库操作、数据传输等功能,服务器端语言与前端技术相结合,实现网站的整体功能。
5、数据库技术
数据库技术如MySQL、Oracle等,用于存储和管理网站数据,数据库技术是实现动态网站功能的基础。
网站源码程序应用实践
1、静态网站源码应用实践
(1)使用HTML、CSS、JavaScript等技术,设计网站页面布局和样式。
(2)利用HTML5和CSS3,实现网页动画、响应式布局等功能。
(3)结合JavaScript,实现网页交互效果。

图片来源于网络,如有侵权联系删除
2、动态网站源码应用实践
(1)选择合适的服务器端语言,如PHP、Java、Python等,搭建服务器环境。
(2)设计数据库结构,实现数据存储和管理。
(3)编写服务器端代码,处理用户请求、数据库操作等。
(4)结合前端技术,实现网页动态展示和交互。
3、混合型网站源码应用实践
(1)静态和动态相结合,实现网站的整体功能。
(2)利用前端技术,优化网站性能和用户体验。
(3)结合服务器端语言和数据库技术,实现数据交互和动态内容展示。
网站源码程序是网站的核心,掌握其核心技术对于网站开发至关重要,本文对网站源码程序的核心技术进行了解析,并探讨了其在实际应用中的实践方法,希望通过本文的介绍,能够帮助读者更好地理解网站源码程序,为网站开发提供参考。
标签: #网站源码程序


评论列表