本文目录导读:
随着互联网的快速发展,电子商务行业呈现出蓬勃发展的态势,B2C网站作为电商行业的重要组成部分,吸引了众多创业者投身其中,对于B2C网站源码的了解却鲜为人知,本文将从B2C网站源码的角度,剖析其内部结构、功能实现及优化策略,帮助读者深入了解电商平台的幕后力量。
B2C网站源码概述
1、源码定义
源码是指计算机程序设计语言的原始代码,是编写程序的基础,在B2C网站中,源码主要包括前端代码、后端代码和数据库代码。

图片来源于网络,如有侵权联系删除
2、源码作用
(1)前端代码:负责展示网站界面,实现用户交互,主要包括HTML、CSS和JavaScript等。
(2)后端代码:负责处理业务逻辑,实现数据存储和交互,主要包括PHP、Java、Python等。
(3)数据库代码:负责存储网站数据,如商品信息、用户信息等,主要包括MySQL、Oracle等。
B2C网站源码剖析
1、前端代码
(1)HTML:负责构建网站结构,如商品列表、购物车、登录注册等。
(2)CSS:负责美化网站界面,如字体、颜色、布局等。
(3)JavaScript:负责实现交互功能,如轮播图、搜索框等。
2、后端代码

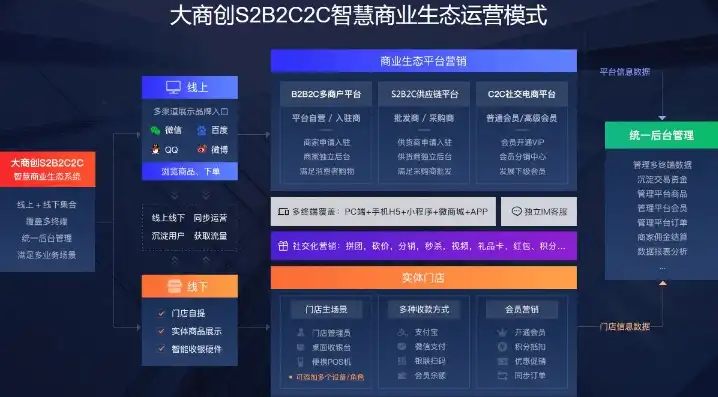
图片来源于网络,如有侵权联系删除
(1)业务逻辑:负责处理用户请求,如商品查询、订单处理、支付等。
(2)数据存储:负责将数据持久化到数据库中,如商品信息、用户信息等。
(3)数据交互:负责实现前后端数据交互,如AJAX、RESTful API等。
3、数据库代码
(1)数据存储:负责存储网站数据,如商品信息、用户信息等。
(2)数据查询:负责查询数据库中的数据,如商品搜索、用户查询等。
B2C网站源码优化策略
1、前端优化
(1)优化页面加载速度:通过压缩图片、合并CSS和JavaScript文件等方式,减少页面加载时间。
(2)提高用户体验:优化界面布局,提升用户操作便捷性。

图片来源于网络,如有侵权联系删除
2、后端优化
(1)优化数据库查询:通过索引、分页等方式,提高查询效率。
(2)提高代码质量:遵循编程规范,减少代码冗余,提高代码可读性。
3、数据库优化
(1)合理设计数据库表结构:遵循范式原则,提高数据存储效率。
(2)优化数据库查询语句:使用合适的SQL语句,提高查询性能。
通过对B2C网站源码的剖析,我们可以了解到电商平台背后的技术力量,前端、后端和数据库是构成B2C网站的核心部分,优化这些部分可以提高网站性能和用户体验,在电商竞争激烈的今天,掌握B2C网站源码的优化策略,对于提升电商平台竞争力具有重要意义。
标签: #b2c网站源码


评论列表