Content:
In today's digital era, websites have become an essential part of our lives. They provide us with information, entertainment, and even essential services. However, the functioning of these websites remains a mystery to many. One of the key aspects of understanding how websites work is by examining their source code. In this article, we will delve into the world of English website source code, providing you with a comprehensive analysis of its structure, elements, and functionality.
Before we begin, it is important to note that source code is written in various programming languages, such as HTML, CSS, and JavaScript. These languages work together to create the final website that we see and interact with. In this article, we will focus on the English website source code, examining its components and explaining how they contribute to the overall website structure.
1、HTML (HyperText Markup Language)

图片来源于网络,如有侵权联系删除
HTML is the backbone of any website. It defines the structure and content of the website, using tags to indicate elements such as headings, paragraphs, images, and links. In the English website source code, you will find a series of HTML tags that make up the website's layout.
For example, the <html> tag represents the root of the HTML document, while the <body> tag contains all the visible content of the website. Within the <body> tag, you will find tags like <h1> for headings, <p> for paragraphs, <img> for images, and <a> for links. These tags help define the structure of the website, ensuring that it is easy to navigate and understand.
2、CSS (Cascading Style Sheets)
CSS is responsible for the visual appearance of the website. It defines how the HTML elements should be displayed, including their colors, fonts, sizes, and layout. In the English website source code, you will find a separate CSS file that contains the styles for the website.
For instance, you might find a CSS rule that sets the background color of the website to white and the font size to 16 pixels. These rules are applied to the HTML elements, ensuring that the website looks consistent and visually appealing across different devices and browsers.
3、JavaScript

图片来源于网络,如有侵权联系删除
JavaScript is a programming language that enables interactive elements on the website. It allows developers to create dynamic content, such as sliders, forms, and animations. In the English website source code, you will find JavaScript code that runs on the client-side, enhancing the user experience.
For example, a JavaScript function might be used to validate a form before submitting it to the server. This function checks whether the user has filled in all the required fields and displays an error message if they haven't. JavaScript also plays a crucial role in handling user interactions, such as clicking buttons or scrolling through a page.
4、Server-Side Code
While the client-side code (HTML, CSS, and JavaScript) handles the user's interaction with the website, the server-side code manages the backend processes. This code runs on the server and is responsible for handling requests, processing data, and generating dynamic content.
In the English website source code, you might find references to server-side languages such as PHP, Python, or Ruby. These languages are used to create server-side scripts that interact with databases, authenticate users, and generate personalized content.
5、seo and Accessibility

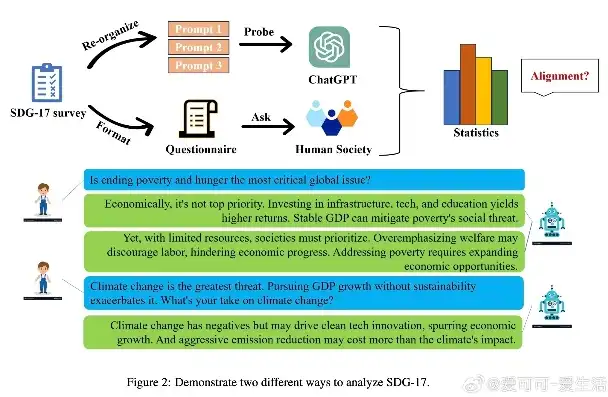
图片来源于网络,如有侵权联系删除
When analyzing the English website source code, it is essential to consider SEO (Search Engine Optimization) and accessibility. These factors ensure that the website is visible to search engines and accessible to users with disabilities.
In the source code, you will find various elements that contribute to SEO and accessibility. For instance, using proper HTML tags for headings and images, adding alt text to images, and ensuring that the website is responsive to different screen sizes all help improve SEO and accessibility.
In conclusion, analyzing the English website source code provides a comprehensive understanding of how a website is structured and functions. By examining the HTML, CSS, JavaScript, server-side code, and considering SEO and accessibility factors, you can gain valuable insights into the development process and user experience. Whether you are a web developer, designer, or simply curious about how websites work, decoding the English website source code is an essential skill to possess.
标签: #英文网站源码


评论列表