本文目录导读:
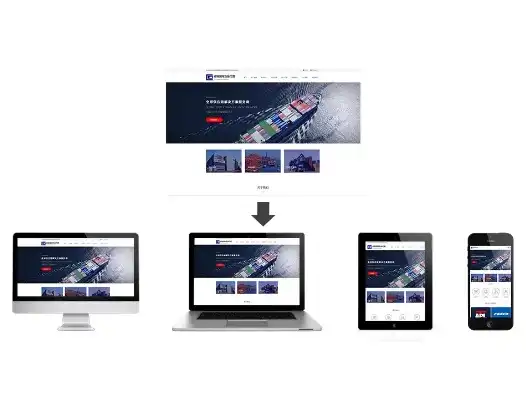
随着移动互联网的飞速发展,响应式网站开发已成为当下网页设计的主流趋势,响应式网站能够在不同设备上自动调整布局和显示效果,为用户提供更好的浏览体验,本文将深入解析响应式网站开发源码的构建过程,并提供一些实用的实践技巧。
响应式网站开发源码概述
响应式网站开发源码主要包括以下三个方面:

图片来源于网络,如有侵权联系删除
1、HTML结构:确保网站在不同设备上都能正确显示,通常采用HTML5和CSS3技术。
2、CSS样式:通过媒体查询(Media Queries)等技术,实现不同设备下的样式调整。
3、JavaScript脚本:用于实现一些动态交互效果,如轮播图、下拉菜单等。
响应式网站开发源码的构建过程
1、确定设计目标
在开始构建响应式网站源码之前,首先要明确设计目标,包括网站的目标用户、主要功能、页面布局等,这有助于确保后续开发过程中,源码的构建符合实际需求。
2、设计网页布局
根据设计目标,使用CSS Grid或Flexbox等技术设计网页布局,这些布局技术能够适应不同屏幕尺寸,实现响应式效果。
3、编写HTML结构

图片来源于网络,如有侵权联系删除
根据网页布局,编写HTML结构,在编写过程中,注意使用语义化标签,提高页面可读性。
4、编写CSS样式
针对不同设备,编写CSS样式,利用媒体查询,根据屏幕尺寸调整样式,以下是一个简单的媒体查询示例:
@media screen and (max-width: 768px) {
.container {
width: 100%;
}
}5、编写JavaScript脚本
根据需求,编写JavaScript脚本,实现动态交互效果,以下是一个简单的轮播图脚本示例:
let currentIndex = 0;
const slides = document.querySelectorAll('.slide');
const totalSlides = slides.length;
function showSlide(index) {
slides.forEach((slide, i) => {
slide.style.display = i === index ? 'block' : 'none';
});
}
function nextSlide() {
currentIndex = (currentIndex + 1) % totalSlides;
showSlide(currentIndex);
}
setInterval(nextSlide, 3000); // 设置轮播间隔时间为3秒6、测试与优化
在完成源码构建后,进行测试,确保网站在不同设备上都能正常运行,在测试过程中,注意调整样式和脚本,优化用户体验。
响应式网站开发源码的实践技巧
1、优先使用原生HTML、CSS和JavaScript,避免过度依赖第三方库。

图片来源于网络,如有侵权联系删除
2、针对移动端和桌面端,分别设计不同的页面布局和样式。
3、利用CSS3动画、过渡等效果,提升页面视觉效果。
4、优化网站性能,减少加载时间,提高用户体验。
5、使用响应式图片,根据设备屏幕尺寸自动调整图片大小。
6、定期更新网站内容,保持页面活力。
响应式网站开发源码的构建与实践,需要掌握一定的技术知识和实践经验,通过本文的解析,相信您对响应式网站开发有了更深入的了解,在实际开发过程中,不断积累经验,优化源码,为用户提供更好的浏览体验。
标签: #响应式网站开发源码


评论列表