本文目录导读:
随着互联网的快速发展,网站已经成为人们获取信息、交流互动的重要平台,优秀的网站设计不仅能提升用户体验,还能为企业带来更多的商业价值,本文将深入剖析当下热门的网站设计趋势,帮助您更好地把握未来设计方向。
简洁明了的布局
简洁明了的布局是当下网站设计的一大趋势,在信息爆炸的时代,用户更倾向于快速获取所需信息,设计师们纷纷将简洁的布局应用于网站设计中,以减少用户的阅读负担,提高信息传达效率。
1、大图背景

图片来源于网络,如有侵权联系删除
大图背景设计已成为一种流行的网站设计手法,它能够迅速吸引用户的注意力,同时营造一种独特的氛围,在设计时,应注意图片质量、色彩搭配以及图片与内容的协调。
2、卡片式布局
卡片式布局将内容划分为一个个独立、互不干扰的卡片,便于用户浏览和筛选,这种布局方式在电商、资讯类网站中尤为常见,具有极高的实用性。
3、留白艺术
留白是指页面中未被内容填充的部分,合理运用留白,可以使页面看起来更加宽敞、舒适,提升用户体验,在设计时,应注重留白与内容的平衡,避免出现过于空旷或拥挤的情况。
响应式设计
随着移动设备的普及,响应式设计成为网站设计的重要趋势,响应式设计可以使网站在不同设备上都能保持良好的视觉效果和用户体验。
1、媒体查询

图片来源于网络,如有侵权联系删除
媒体查询是响应式设计的关键技术,它可以根据设备的屏幕尺寸、分辨率等因素,动态调整页面布局和样式,设计师应熟练掌握媒体查询,实现网站的跨平台适配。
2、流式布局
流式布局是指页面内容在水平方向上自由流动,不受固定宽度限制,这种布局方式在移动端尤其适用,可以确保内容在不同设备上都能完整显示。
视觉元素创新
在网站设计中,视觉元素的创新也是一大趋势,以下是一些创新视觉元素的应用:
1、超现实主义插画
超现实主义插画具有独特的艺术风格,能够为网站带来强烈的视觉冲击力,在设计时,应注意插画与内容的关联,避免喧宾夺主。
2、动效设计

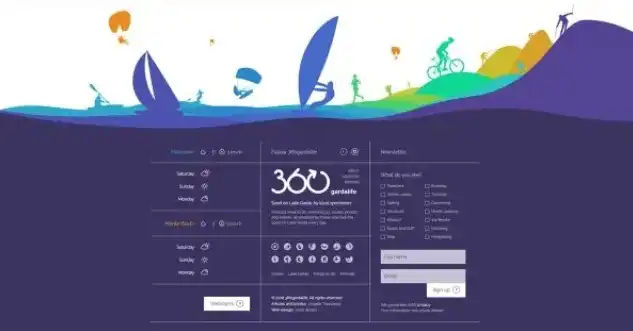
图片来源于网络,如有侵权联系删除
动效设计可以使页面更加生动有趣,提升用户体验,在设计时,应合理运用动效,避免过度使用导致页面加载缓慢。
3、混合现实
混合现实(MR)技术将虚拟元素与现实场景相结合,为用户带来全新的视觉体验,在设计时,应考虑MR技术的应用场景,确保用户体验良好。
当下热门的网站设计趋势主要包括简洁明了的布局、响应式设计以及视觉元素创新,设计师们应紧跟时代步伐,不断探索和实践,为用户提供更加优质、便捷的网站体验,在未来,相信网站设计将会呈现出更多创新和突破。
标签: #网站网站设计


评论列表