本文目录导读:
随着互联网的快速发展,房地产公司纷纷搭建官方网站,以提升企业形象,拓展市场,网站源码作为网站的灵魂,承载着网站的核心功能与架构,本文将深入解析房地产公司网站源码,探讨其架构、功能及优化策略。
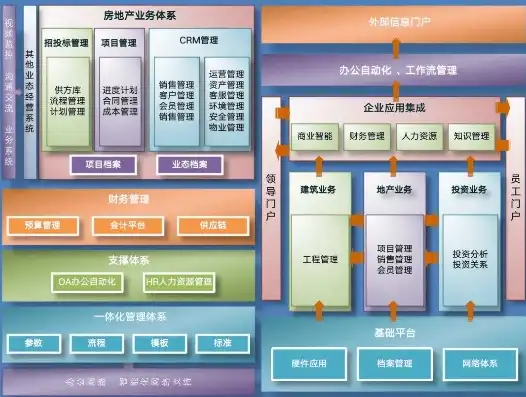
网站架构
1、前端架构
房地产公司网站前端架构通常采用以下技术:

图片来源于网络,如有侵权联系删除
(1)HTML5:构建网页骨架,提供丰富的标签和语义化结构。
(2)CSS3:美化网页,实现动画效果,提高用户体验。
(3)JavaScript:实现网页动态交互,增强用户体验。
(4)Vue.js或React:前端框架,提高开发效率,实现组件化开发。
2、后端架构
房地产公司网站后端架构通常采用以下技术:
(1)Java或PHP:服务器端编程语言,处理业务逻辑。
(2)MySQL或Oracle:关系型数据库,存储网站数据。
(3)Spring Boot或ThinkPHP:框架,简化开发,提高开发效率。
(4)Redis或Memcached:缓存技术,提高网站性能。
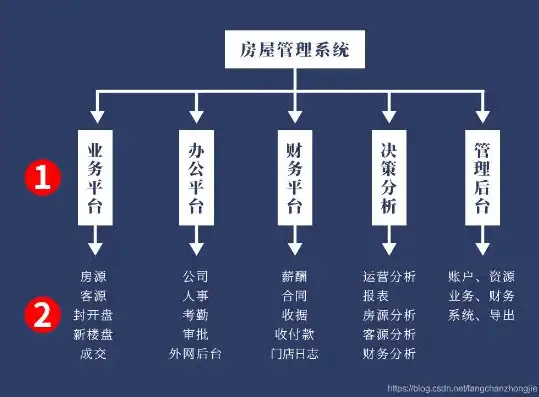
网站功能
1、首页
(1)公司简介:介绍公司背景、发展历程、企业文化等。
(2)产品展示:展示公司开发的楼盘、别墅、商业地产等。
(3)新闻动态:发布公司最新动态、行业资讯等。

图片来源于网络,如有侵权联系删除
(4)联系方式:提供公司联系方式,方便客户咨询。
2、楼盘详情页
(1)楼盘介绍:详细描述楼盘特点、配套设施、价格等信息。
(2)户型展示:展示楼盘户型图,方便客户了解。
(3)交通配套:展示楼盘周边交通状况,方便客户出行。
(4)周边配套:展示楼盘周边教育资源、商业配套等。
3、资讯中心
(1)行业资讯:发布行业最新动态、政策法规等。
(2)公司动态:发布公司最新动态、项目进展等。
(3)购房指南:提供购房知识、购房流程、贷款知识等。
4、在线咨询
(1)在线客服:提供实时在线客服,解答客户疑问。
(2)留言板:客户留言反馈,收集客户意见。
优化策略
1、网站性能优化

图片来源于网络,如有侵权联系删除
(1)代码优化:精简代码,提高加载速度。
(2)图片优化:压缩图片,降低图片大小。
(3)缓存策略:合理配置缓存,提高网站访问速度。
2、seo优化
(1)关键词优化:合理布局关键词,提高网站排名。
(2)网站结构优化:优化网站结构,方便搜索引擎抓取。
优化:提供有价值的内容,提高用户体验。
3、用户体验优化
(1)界面设计:简洁、美观的界面设计,提高用户体验。
(2)交互设计:合理的交互设计,方便客户操作。
(3)移动端适配:适配不同移动设备,满足用户需求。
房地产公司网站源码是网站的核心,其架构、功能及优化策略对网站的成功至关重要,通过对网站源码的深入解析,有助于我们更好地了解网站,提高网站性能和用户体验,在实际开发过程中,应根据公司需求和市场变化,不断优化网站源码,以适应互联网发展的需求。
标签: #房地产公司网站 源码


评论列表